How to integrate Google Customer Reviews into your online store?
How does it work?
Google Customer Reviews is a free service offered by Google that allows your customers to rate their shopping experience and collect reviews and notes on the products you sell on your online store Panierdachat.
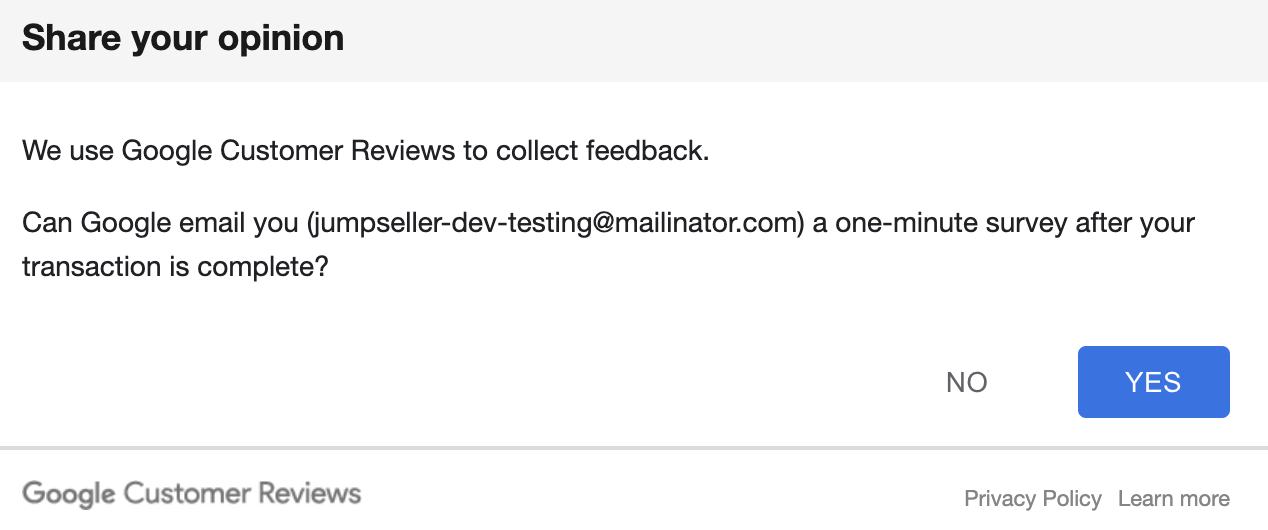
This service works with Google Merchant Center. It comes in the form of a Survey Module after their purchases :
Responding customers then receive an email inviting them to rate your company:
Google will then display the :
- in the optional Google Customer Reviews badge
- and on Google Shopping ads.
Before you start
- Have a Google Merchant Center account
- Have a Google Tag Manager account and link it to your online store Panierdachat
Please note that the minimum number of reviews required for Google Customer Reviews to be posted is 150 over a 12-month period and a rating of 3.5 stars or higher.
Enabling Google Customer Reviews on Google Merchant Center
1. Connect to your Merchant Center account
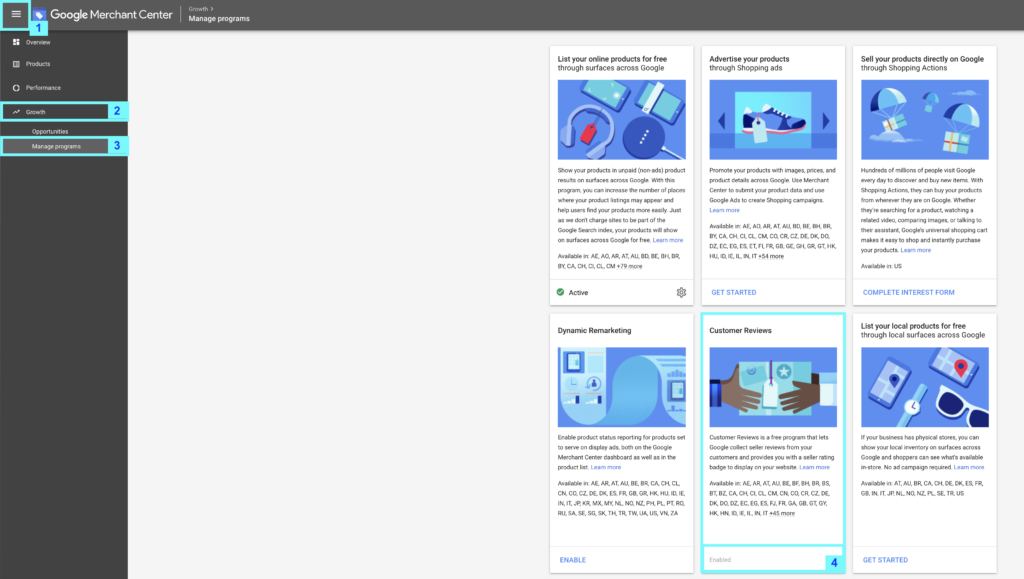
2. From the top right corner, click on the drop-down button (1) then in the Growth tab (2), select Manage programs (3) then Active Google Customer Reviews (4).
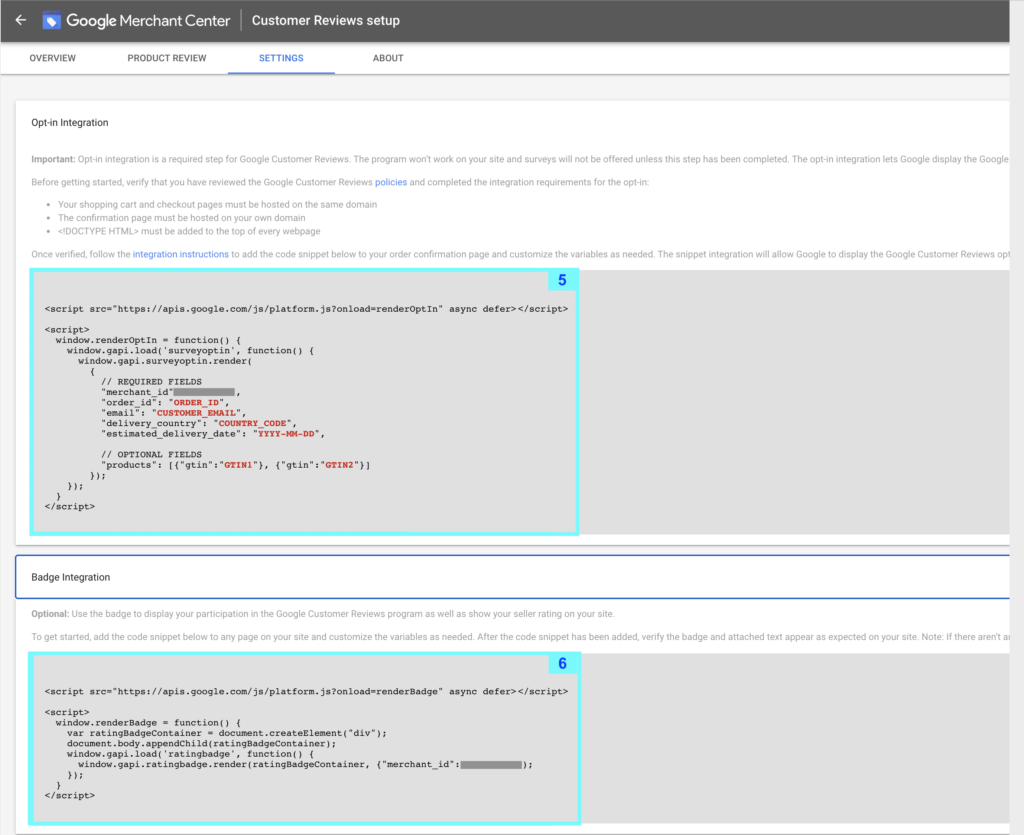
3. After accepting the General Terms and Conditions, you will see the two activation codes for the Survey Module (5) and the badge (6) that you will need to integrate into your online store.
Installation of Google Customer Reviews on your online store via Google Tag Manager
1. Add Survey Module Activation Code
From your Google Merchant Center account :
Copy the first code (5) in a new HTML tag in your Google Tag Manager account paying attention to have previously replaced the information by yours:
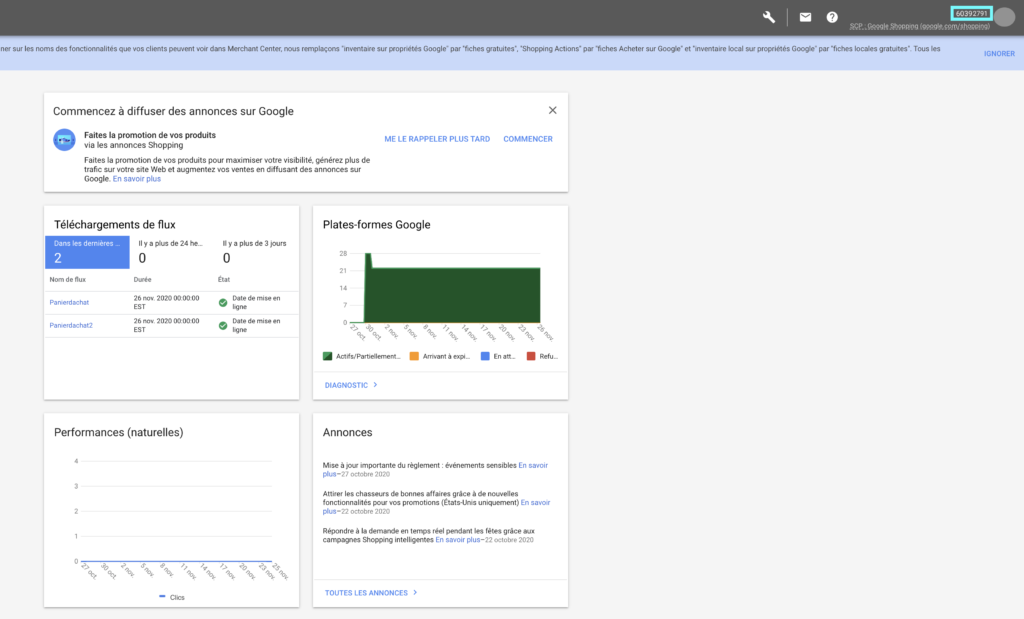
- Replace the Merchant ID with your own, which can be found in the upper right corner of the Google Merchant Center screen
- Change estimated_delivery_date to match the average delivery time:
“estimated_delivery_date”: “{{ order.date_raw | date_modify(“+7 day”) | date(‘Y-m-d’) }}”,
The email will thus be sent to your customer 7 days (for example) after placing the order.
2. Intégration of the Badge on your online store
Badge integration is optional. It will be in this form :
From your Google Merchant Center account :
Copy the 2nd code (6) in a new HTML tag in your Google Tag Manager account paying attention to have previously replaced the information by yours:
From your Merchant Interface :
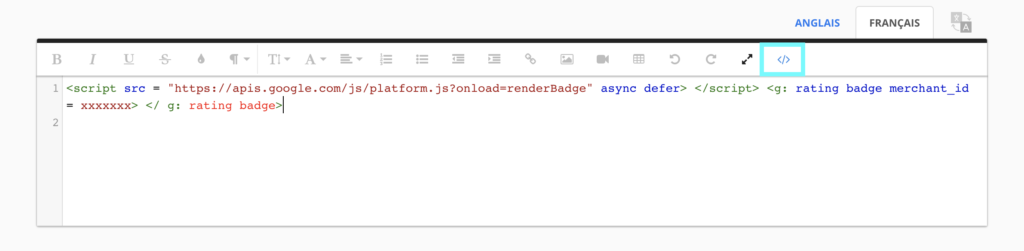
Then, in your Interface, copy the following code in the HTML part of the page where you want your badge to appear on your store (replacing the id with your own) :
<script src = “https://apis.google.com/js/platform.js?onload=renderBadge” async defer> </script> <g: rating badge merchant_id = xxxxxxx> </ g: rating badge>