How to add a form or embed / iframe code on my online store?
You want to add an external form to your Panierdachat online store?
It is quite possible to integrate very easily. Here’s how.
Where can I add forms or script / iframe tags?
- On an informative page
- On a blog post
- On the description of the product sheets
- On the description of the category pages
- On the text of the home page
- On the order confirmation page
- On the secure access page
- On the Contact page
- On a newsletter
However, we recommend that you do not add codes in the descriptions of products and categories so as not to affect the readability of your store.
What types of forms can be integrated?
There are many types of forms that can be included on the Panierdachat pages.
The types of codes generally accepted are framed by tags:
- iframe
- embed
Common errors:
- Want to integrate a page with a simple link
- Want to integrate a code starting with a <script> tag (look for the exportable code starting with one of the tags listed above)
How to integrate a iframe / embed code?
For example, consider adding a Google Forms form to a page in your online store.
1. Get the code from the website you want
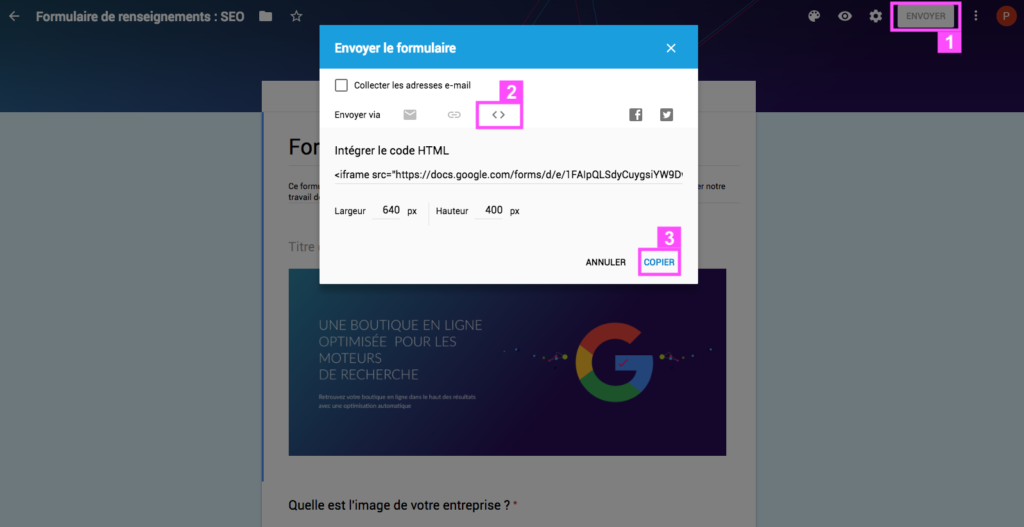
On your Google Forms form, click on the “send” button at the top right (1), in the window that opens click on the <> tab (2) then copy the code (3).
2. On Panierdachat merchant interface, go to the place you want to add the code
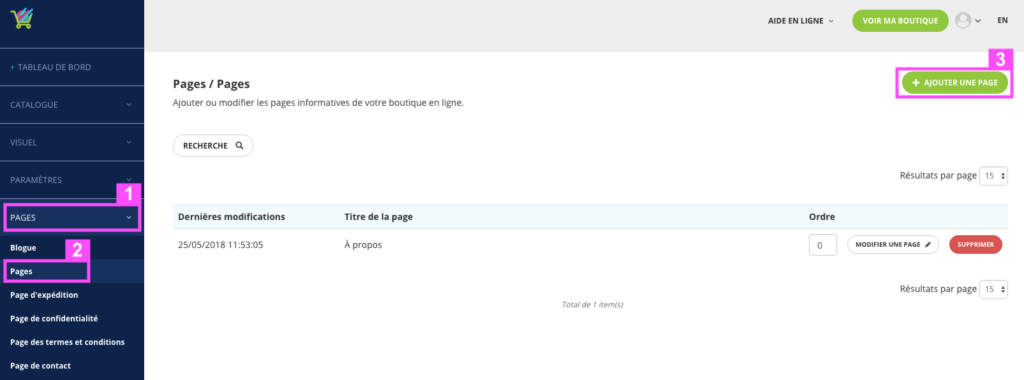
Eg. for a page : In your merchant interface, click Pages (1), then Pages (2), and click the green Add Page button (3) to create a new page.
3. Add the code in the field
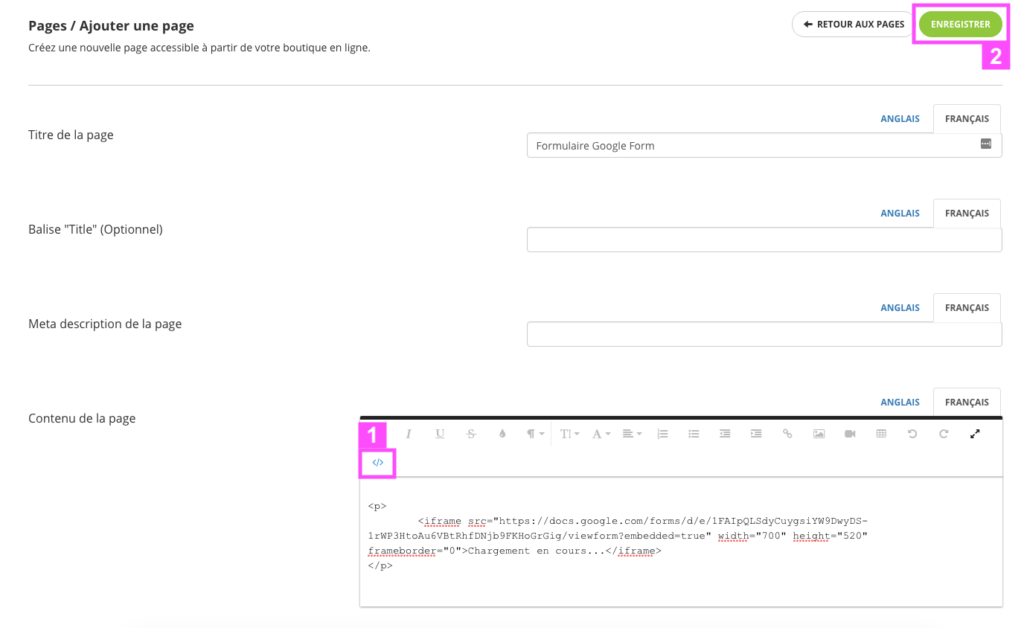
In the configuration of this page, you can give it a name. In the content click on the </> button (1) that allows you to access the HTML content and paste your Google Forms code copy earlier.
To make sure your code / script is taken into account, click on the button (1) to return to the “Text” section.
Click on Save (2).
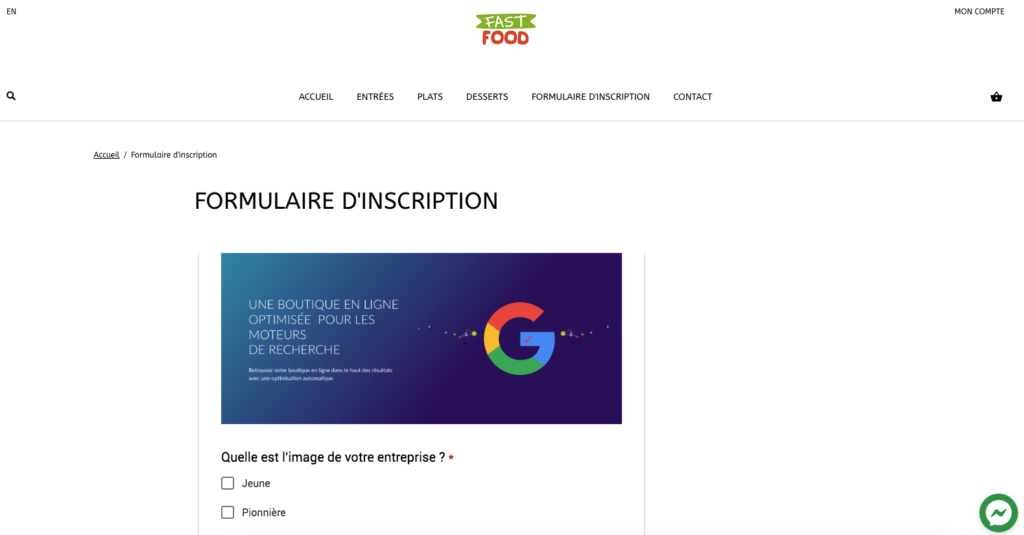
Results