How to add a video on a page of my website?
With Panierdachat, you can of course insert your videos in any page you wish:
- Informative pages
- Blog posts
- Product Descriptions
- Etc.
Broadcast a video on your store but host it elsewhere
For several reasons, the main one is the fluidity and speed of your e-commerce site (and therefore a concern for SEO), videos that are shown on your store must be hosted by a video platform.
Here’s where you can upload your videos and post them on your online store:
- Youtube
- Vimeo
- Dailymotion
- Etc
Many other more private and less known readers offer you video players for your site.
With YouTube or Vimeo for example, you can make your videos private so that they are not visible on the platform but only through the pages where you will share the video.
Method 1: Simple and fast (with URL)
You posted a video on YouTube?
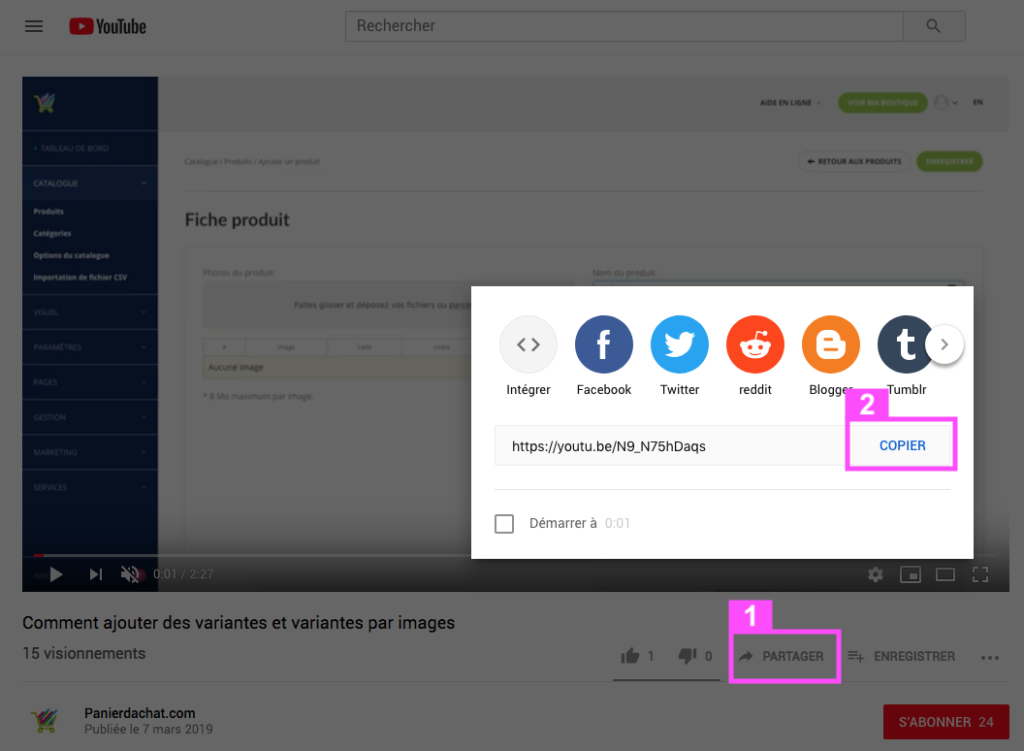
On the page that allows you to see the video, click on Share (1) and in the pop-up that opens click on “Copy” (2) to the right of the link displayed.
In your client interface, go to the creation or modification of a page. You can add a video in all fields with the toolbar at the top.
To easily add the video to this page click on the camera icon (1), paste your link in the field (2) and click on Insert (3).
Once clicked, here is the rendering. You can add more, write above or below, make all changes to this page and save.
Method 2: For custom drives (with iframe tag)
With this 2nd method, you will be able to add the video via an iframe tag. This allows you to add your video with custom players.
Let’s take a YouTube example again.
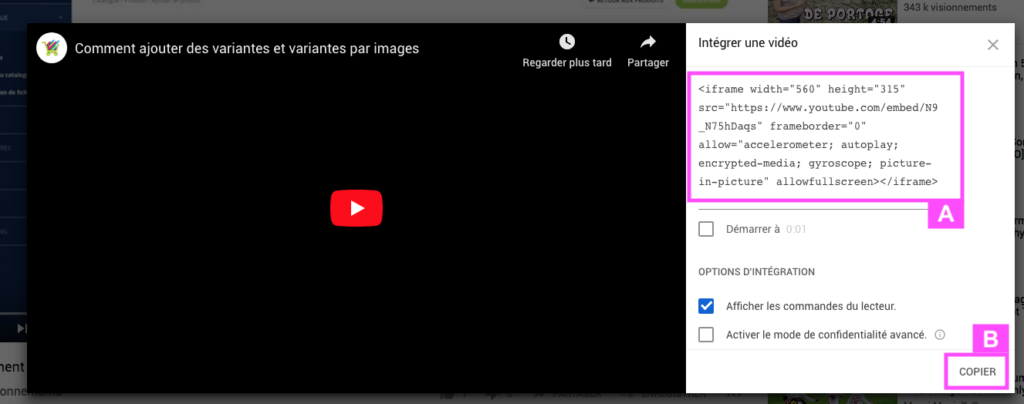
Go to the page of the video and click on Share (1) then on the icon “Embed” (2)
On the new page, you can see the iframe code (A), copy it by clicking Copy (B).
YouTube allows you several small customizations like start the video at the second you want, do not show Youtube and other commands …
In your client interface, go to the creation or modification of a page. You can add a video in all fields with the toolbar at the top.
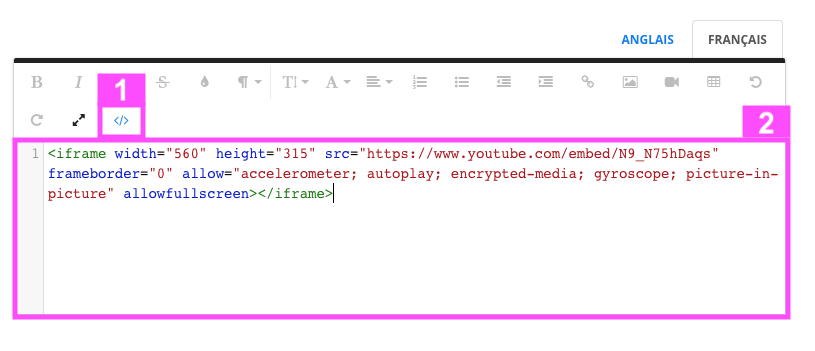
Click on the </> icon (1) and paste your iframe into the field below (2).
With this 2nd method you can integrate readers of smaller sites and customize the iframe code more easily.