New Amsterdam template: "The Making of"

Template Amsterdam: Taking the Time to Do Things Right
Since 2017, we hadn’t added any new templates to the panierdachat solution. It was time to add one! So here’s the new template born – Amsterdam – which we delivered this spring! We are very proud of the result. It is the result of long reflection and a long overhaul of the web application source code to achieve this result.
Indeed, some templates from www.panierdachat.com date back nearly 10 years now! The web moves so fast that it’s not uncommon to see some online stores starting to show their age in terms of appearance.
The redesign of a new e-commerce template required a lot of effort. Firstly, the way we used to program the templates took a lot of time. The heaviness of the source code required weeks of preparation. Moreover, we felt constrained by the limits of the current system. Secondly, to achieve this, we had to simultaneously reprogram part of the web application to provide a design template that was both aesthetically pleasing and highly performant.
What a merchant looks for above all is a visual structure that allows them to be taken seriously and to appear “larger than life” in the eyes of their own customers.
This process was long, nearly 2 years, amidst other developments, and we finally made it.
Tools Used
Prototyping
Designing a new online store template at www.panierdachat.com is no easy task. Unlike custom designs where needs are very specific, the variety of businesses and domains in which our clients do business remains very broad. We had to find compromises to not be too specific but at the same time deliver a modern design that could be used by many online merchants.
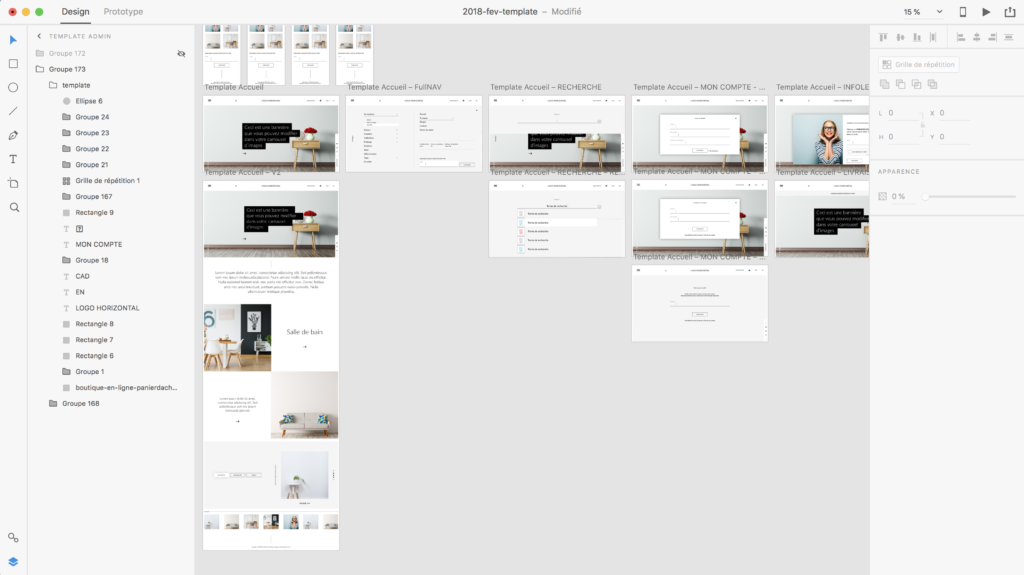
Prototyping tools such as Adobe XD, Sketch, or Figma have been around for a few years in the design field. For several months now, we have been using the beta version of Adobe XD for prototyping custom online stores internally. This tool allows us to quickly arrive at a “template” and then discuss it with the team.
A Design Template, Minimally Designed
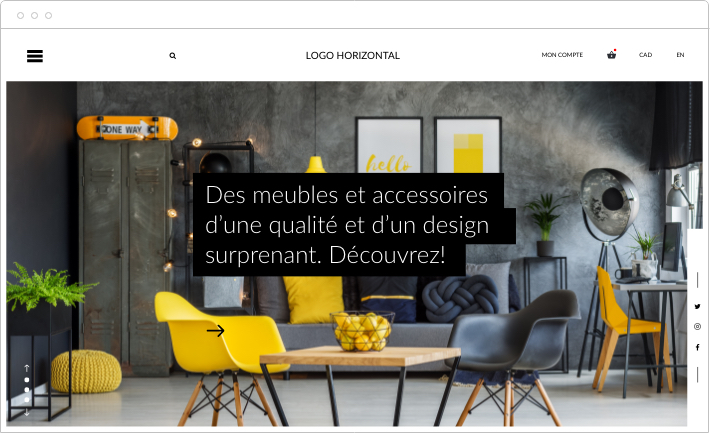
For the new online store template, we wanted a very clean design. At the same time, we wanted to add a bit of an organic and perhaps slightly disorganized touch. (Like the page displaying a list of products). However, we knew that some merchants would prefer a more traditional approach. So, after discussing with our team of programmers, we decided to add a page containing the “template options”. This page would now serve to customize the e-commerce templates, while allowing for different design options for the same template. In the end, something for our e-commerce merchants to use a template that looks different from their competitors… You get it? 😉
A Design Template (and Most Importantly) Mobile-Friendly
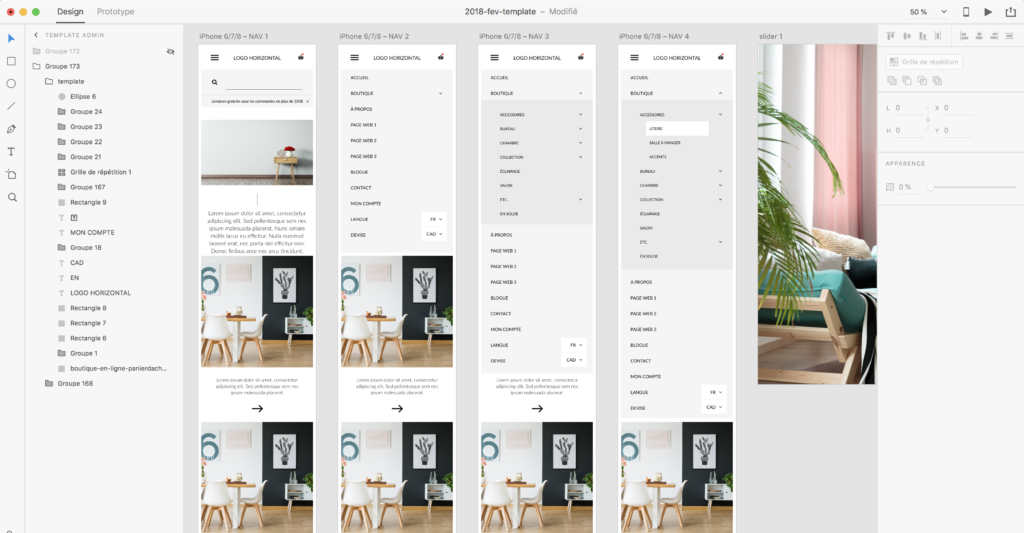
Special attention was paid to mobile presentation. For example, from what we see in traffic statistics, visitors to the online stores of our merchants are increasingly on mobile (some merchants even see the majority of visits!). Precise and specific mock-ups were therefore designed to improve the user experience (UX – User Experience, a term commonly used in web design). This helps the sales of our merchants who have a high percentage of visits from mobile browsing.
Stock Photos for the Online Store
To build a complete and understandable visual mock-up for management (who always have to approve everything!), photo banks are easy-to-use and inexpensive tools. Our choice fell on bigstockphoto.com and istockphoto.com. They make quite a pair, as they say!
The Prototype
Finalizing the prototype was still quite quick. Since we had approval from management and programmers, we completed it with stock photo images and then presented the final prototype.
Of course, there were some small details that couldn’t be achieved. For example, some texts that, once programmed, cannot be edited and translated in the template by the client. We must be very careful about how we name graphic and textual elements. So, we paid special attention to ensuring that the template, once programmed, could be used by dozens, if not hundreds, of merchants.
The New Features of the Amsterdam Template
First of all, we wanted more. We wanted to do better and especially better than the competition! Since Panierdachat is the only 100% made in Quebec e-commerce solution, we had to push the envelope and exceed expectations in terms of results.
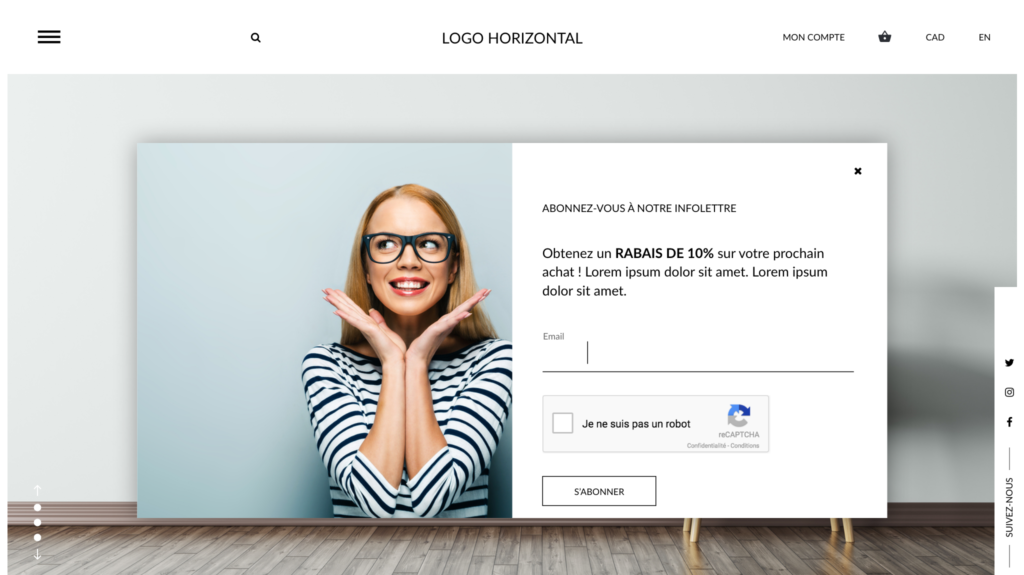
Newsletter Subscription
Certain elements such as the homepage newsletter “pop-up” had to be improved. The design may be more restrictive in use (it requires ideally a square image), but in the end, the look is much cleaner and the effect is “Wow!”
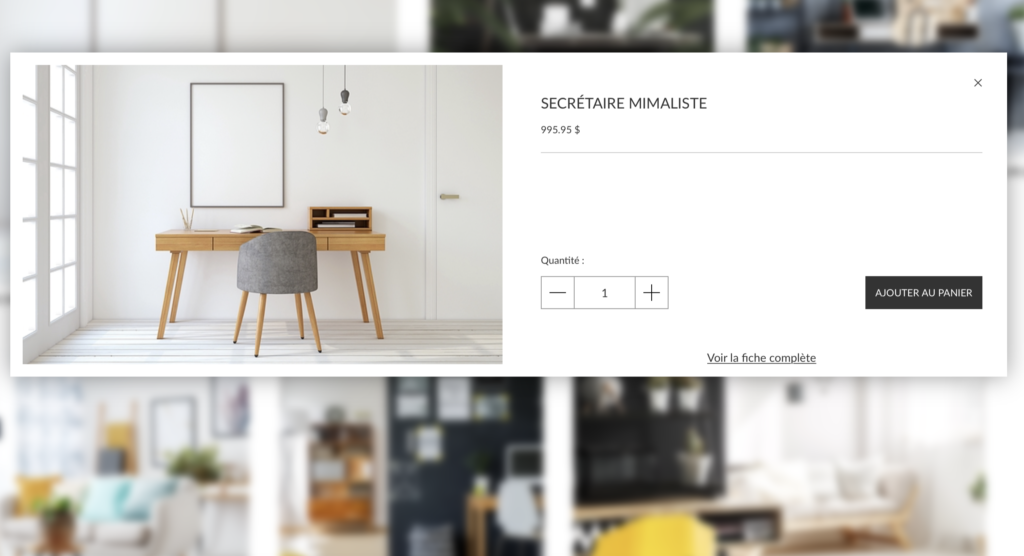
Quick Preview of a Product Sheet
New element (Yay!) on the Amsterdam template: “Quick Preview“. This preview allows the visitor to quickly see important details displayed in a product sheet directly on the category page without having to change pages. The information is clear, precise, and allows for full-size image viewing, option selection, and adding the item to the cart, all while staying on the same page.
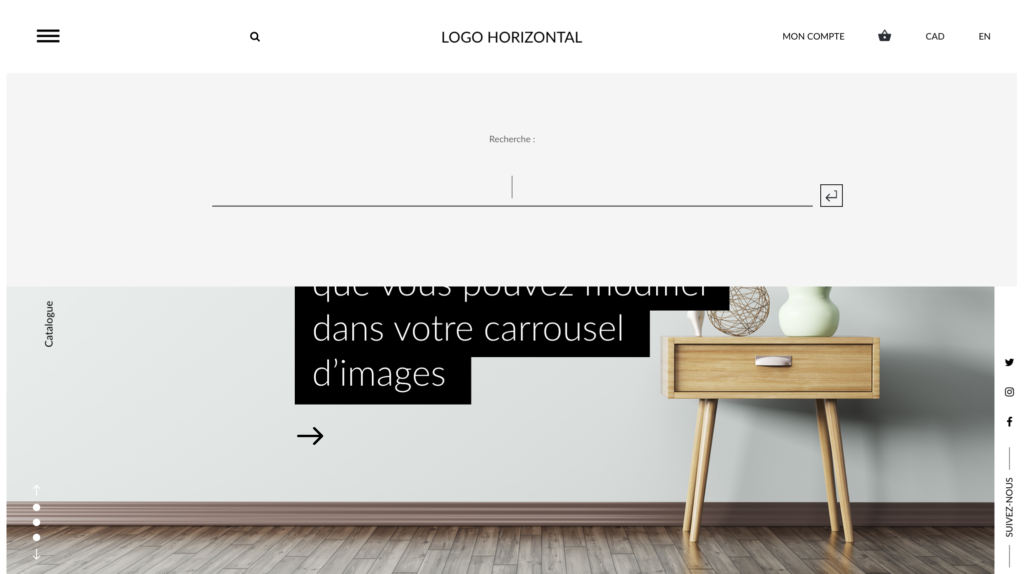
Search Function
A redesign was due for this important part of an online store. Indeed, the search function is now highlighted with sorted and relevant results.
Display of Categories on the Homepage
Also new, it is now possible to add categories as sleek on the homepage. Simply use the “short description” editing fields under each editable category card. These will be displayed in mosaic on the homepage of the online store.
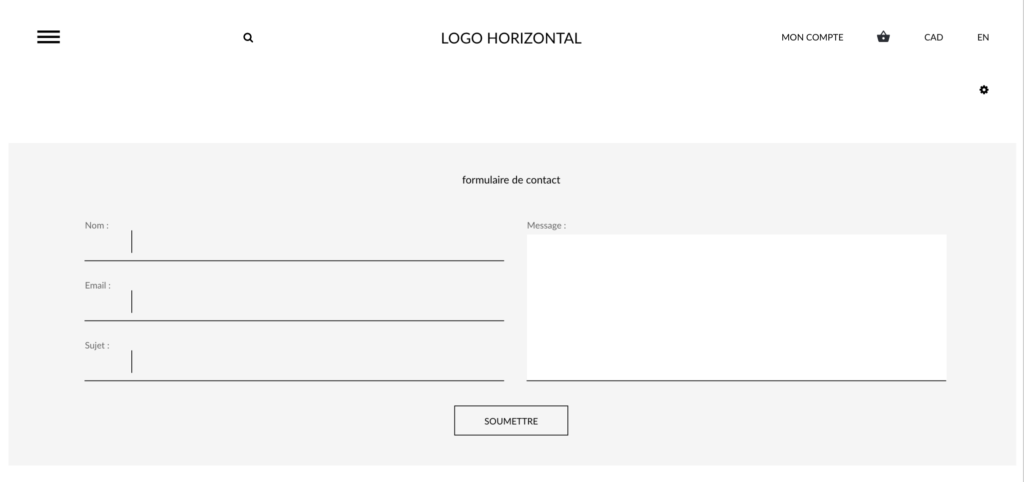
Contact Page
The emphasis on the contact form at the top of the page precisely clears this page containing a lot of information. The customer can therefore easily contact the merchant. They can also easily find their textual contact information or use the Google map a little further down on the web page.
The Deliverable and Performance
Designing and programming a new template is all well and good, but what about performance? Or “perfs” as our programmer Charles calls it?
With the addition of this new template, we have thoroughly reviewed the use of resources in the panierdachat infrastructure and code. That is, the code that runs behind the scenes every time a visitor accesses your online store. Previously, it was not uncommon to see a number of database queries tens of times higher due to a lack of code optimization. Now, with the redesign of several modules, we have managed to reduce the number of queries on certain pages of the application by up to 100 times. Fewer database queries are a sign of better resource optimization. 😉
As for overall performance, we are now using caching systems such as Redis (a cache system for databases) to their full capacity. Not to mention a CDN (Content Delivery Network) for static resources like images. This ensures that we can handle practically any traffic load (or lightning sales from our merchants).
The Future of Panierdachat Templates
Thanks to the deep overhaul of the Panierdachat application, we will now be able to
improve and add several other new templates. We already have some in preparation for an upcoming release.
These will be as well optimized (for SEO) as Amsterdam. A sustained effort in the design of online stores will allow our merchants to improve performance and online sales. At least, that’s our hope!
What do you think of the Amsterdam template?