Éditeur Visuel : comment personnaliser la page d'accueil d'une boutique ligne
La plateforme e-commerce Panierdachat propose à ses marchands la possibilité de créer et personnaliser la page d’accueil de leur boutique en ligne avec l’éditeur visuel !
Comment utiliser l’éditeur visuel
Découvrez l’éditeur visuel
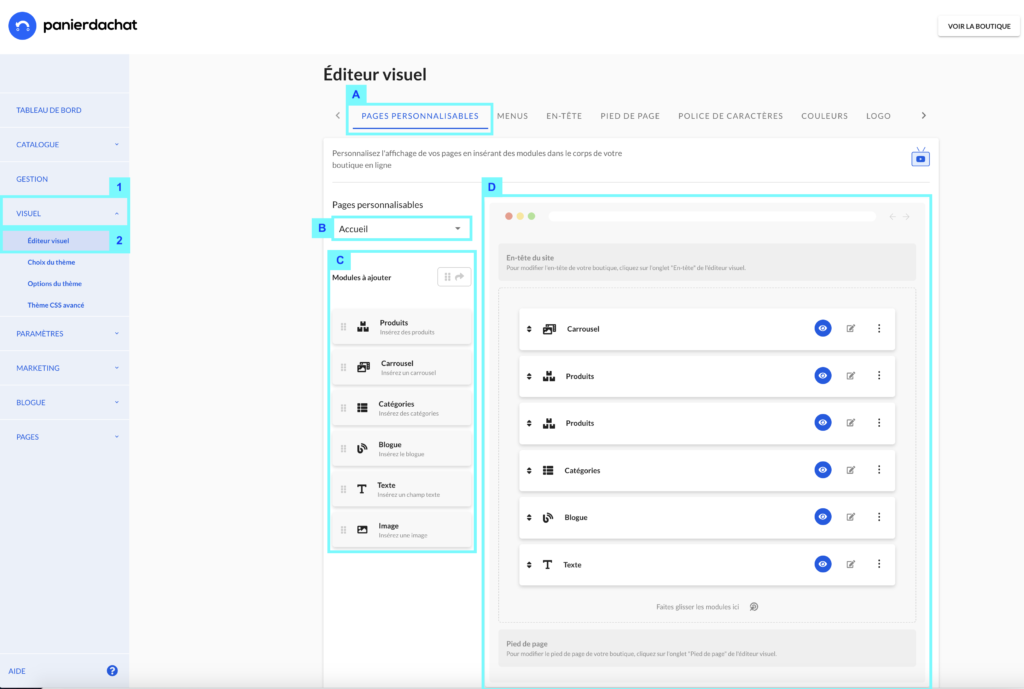
Sur l’interface marchand, rendez-vous sur l’éditeur visuel, en cliquant sur l’onglet du menu Visuel (1), puis sur Éditeur visuel (2). Par défaut vous serez sur l’onglet Pages personnalisables (A) avec la page d’accueil sélectionnée (B).
Les différents contenus que vous pouvez ajouter sur votre page d’accueil s’intitulent des modules, vous les retrouvez dans la colonne Modules à ajouter (C). Pour ajouter celui de votre choix sur votre page d’accueil, il suffit de le faire glisser vers l’encadré de droite (D), vous pouvez ajouter plusieurs modules du même type (par exemple, on peut insérer 2 modules Produits , etc …)
Vous pouvez glisser de haut en bas les modules dans l’encadré (D) pour modifier l’ordre d’affichage des modules qui apparaîtra sur de votre page d’accueil.
Comprenez les modules
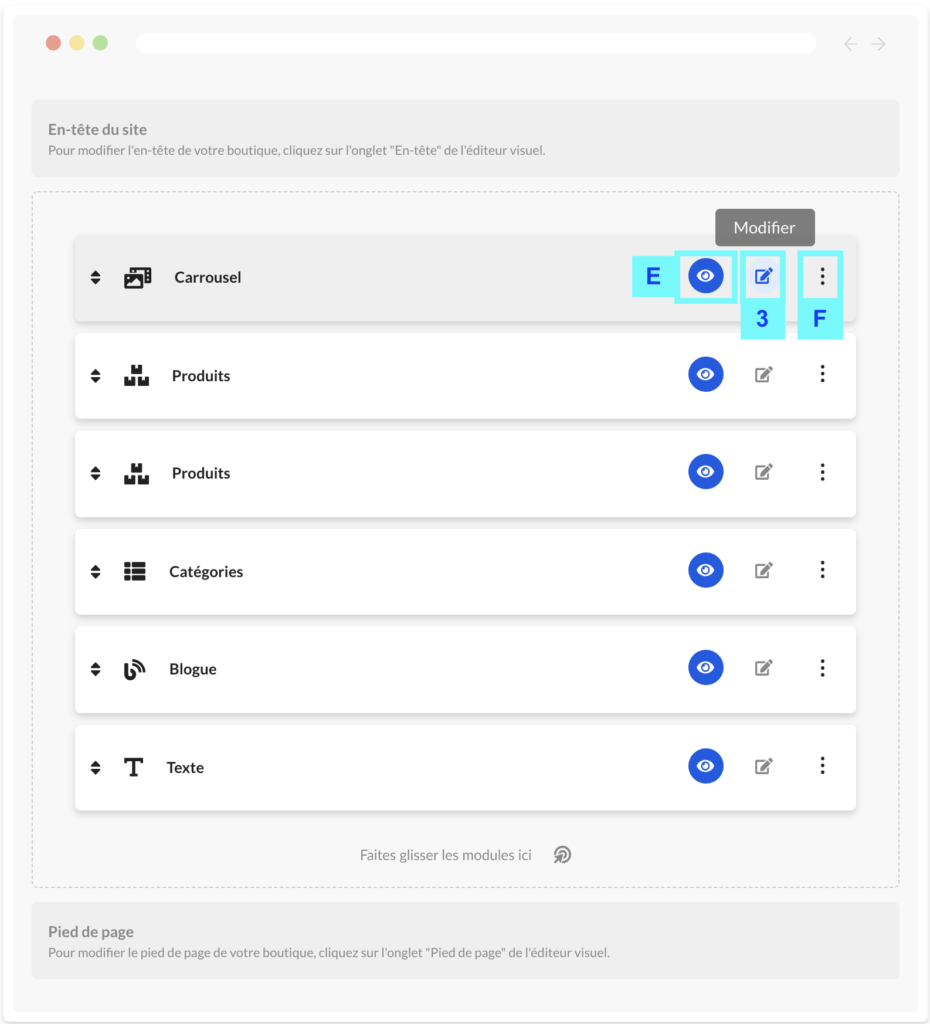
Vous avez la possibilité d’ajouter 6 différents modules. Une fois que vous avez ajouté le module sur l’encadré Page d’accueil, vous pouvez le modifier en cliquant sur l’icône «Crayon» (3).
L’icône «Oeil» (E) permet d’afficher ou non le module sur la boutique, sans avoir à le supprimer. Les 3 points verticaux (F) vous permettent de supprimer le module en cliquant dessus.
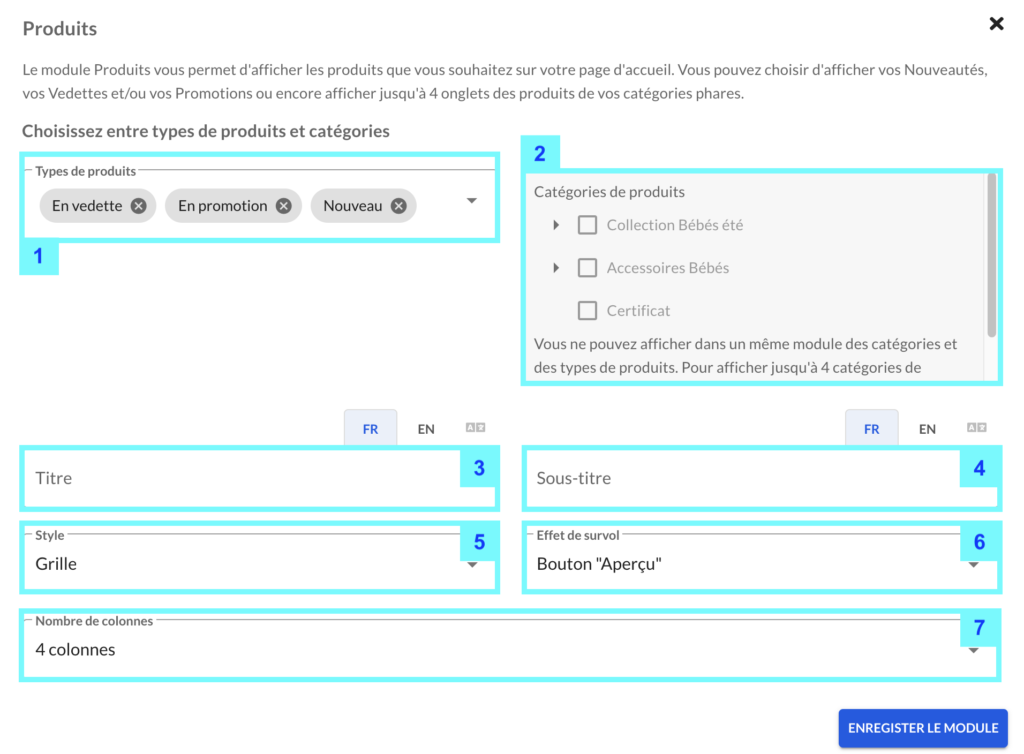
Le module Produits vous propose de mettre en avant de plusieurs façons vos produits.
D’abord, choisissez les produits que vous souhaitez afficher dans ce module.
Vous avez le choix entre afficher :
- Les types de produits : En nouveautés, En vedette et/ou promotion (1)
- Les catégories de la boutique (2)
Si vous sélectionnez plusieurs types ou catégories de produits (jusqu’à 4 catégories), chaque type / catégorie s’affichera dans un onglet.
Avec les champs (3) et (4) vous pouvez ajouter un titre et un sous-titre à ce module.
Choisissez le style d’affichage de vos produits (5) parmi les 4 styles ci-dessous :
- Grille (vous pourrez choisir le nombre de colonnes de la grille (7))
- Carrousel horizontal (vous pourrez choisir le nombre de colonnes de la grille (7))
- Carrousel vertical
- Puzzle
Enfin, choisissez l’effet de survol (6). Ceci vous permet de choisir la réaction lorsque le curseur de la souris de l’ordinateur de votre client survole un des produits. Au survol, vous pouvez :
- Avoir un petit zoom sur l’image du produit
- Afficher un bouton «Voir le produit»
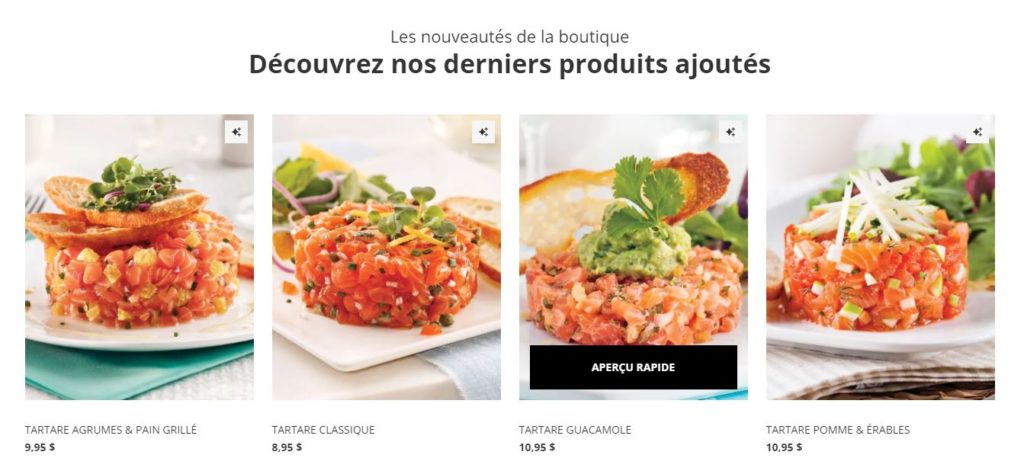
- Afficher un bouton «Aperçu rapide» qui permet d’ouvrir un fenêtre rapide d’aperçu du produit
[caption id="attachment_23249" align="alignnone" width="1024"]
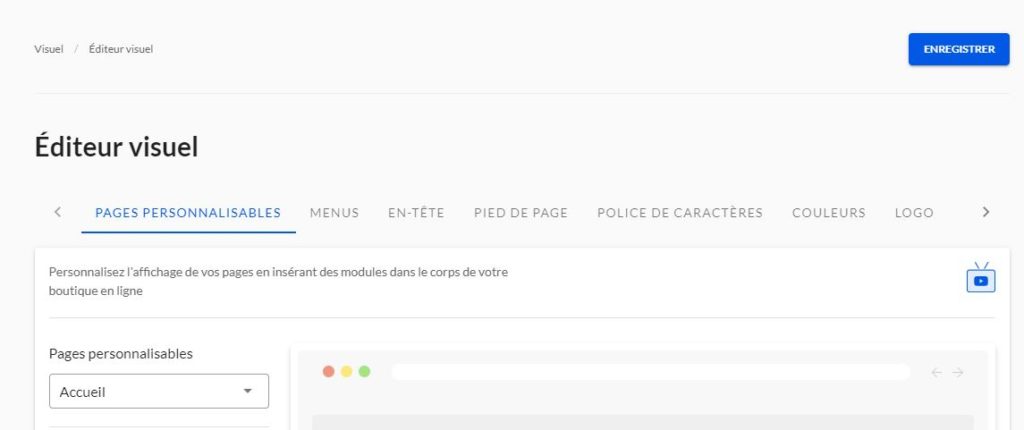
Une fois votre module configuré et enregistré, pensez bien à enregistrer votre page d’accueil en cliquant sur le bouton bleu Enregistrer de l’éditeur visuel.
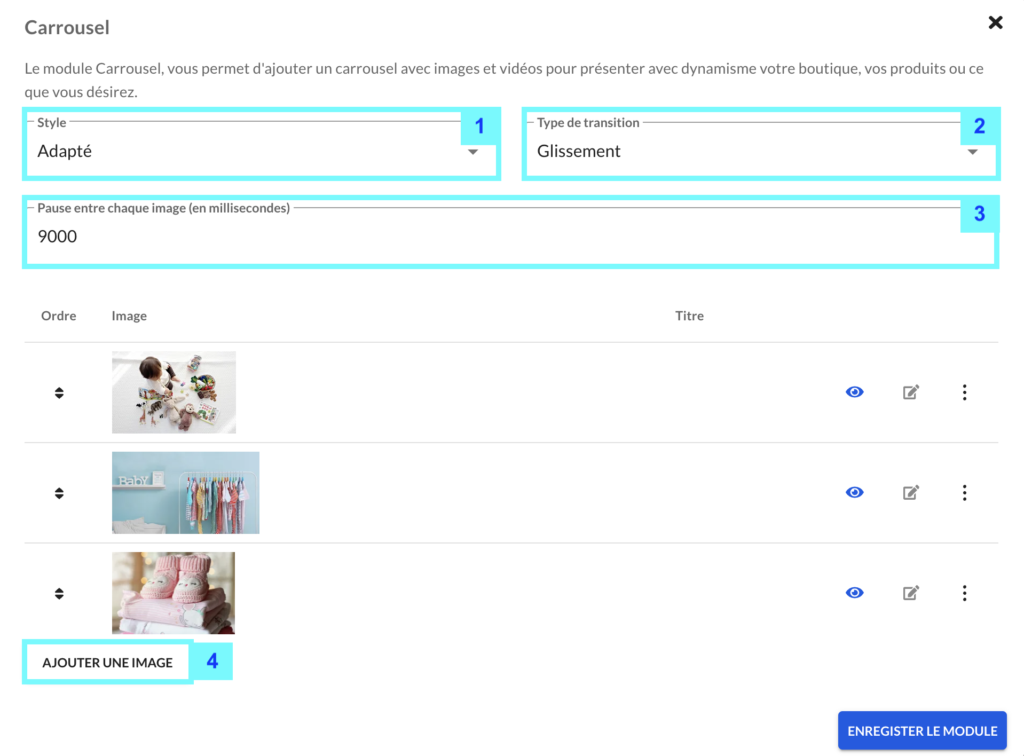
Le module Carrousel vous permet d’afficher des images et des vidéos dans un carrousel qui défile au rythme souhaité.
Tout d’abord, vous devrez choisir le style du carrousel (1) :
- Plein écran : Vos images et vidéos seront étirés pour prendre toutes la largeur de la fenêtre web de vos visiteurs avec une hauteur fixe (Recommandé)
- Adapté : La taille du carrousel s’adapte aux dimensions de vos images et donc peut changer de taille à chaque image/vidéo.
Ensuite, choisir votre type de transition automatique (2) :
- Glissement : Vos images et vidéos dérouleront de gauche à droite
- Fondu : Vos images et vidéos disparaîtront lentement pour faire apparaître l’image suivante.
Enfin, choisissez le délai d’affichage automatique des images (3), en millisecondes. Par défaut, le délai est à 8000 ms (soit 8 secondes).
Une fois ces 3 configurations générales terminées , vous pouvez cliquer sur le bouton Ajouter une image (4).
Ajoutez l’image en glissant une image ou en cliquant sur Parcourir (5) ou même insérer une vidéo (6) en ajoutant le lien Youtube de cette dernière. Vous pouvez mettre une image ou une vidéo différente par langue de votre boutique si vous le souhaitez.
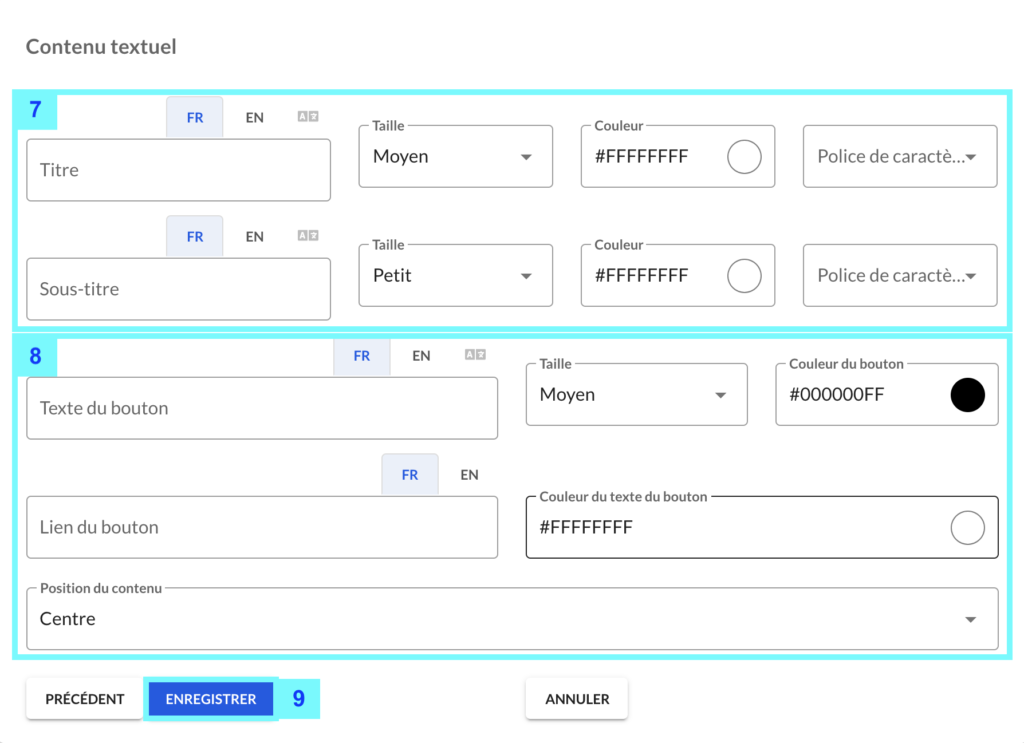
Une fois ce contenu ajouté, vous pouvez Enregistrer sans texte (A) ou ajouter du texte par-dessus l’image (B).
Vous pouvez ici ajouter un titre et un sous-titre, choisir la couleur, la taille et la police de caractères (7). Vous pouvez également ajouter un bouton (8) avec un lien en choisissant la taille et les couleurs. Enfin vous pouvez choisir la position de ce bloc texte.
Une fois le contenu textuel ajouté, vous pouvez cliquez sur Enregistrer (9). Vous pouvez ensuite ajouter de nouvelles images ou enregistrer le module en cliquant sur Enregistrer le module (10).
Une fois votre module configuré et enregistré, pensez bien à enregistrer votre page d’accueil en cliquant sur le bouton bleu Enregistrer de l’éditeur visuel.
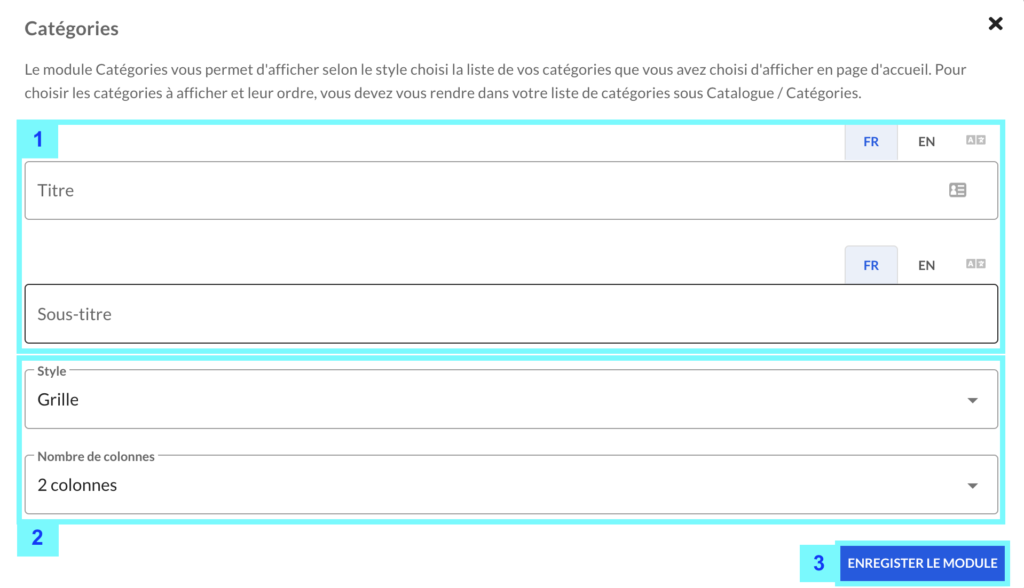
Le module Catégories vous permet d’afficher les images des catégories que vous avez choisies d’afficher en page d’accueil.
Vous pouvez tout d’abord choisir un titre et un sous-titre (1).
Ensuite, choisissez un des 3 styles d’affichage (2) :
Une fois terminé, cliquez sur Enregistrer le module (3).
Une fois votre module configuré et enregistré, pensez bien à enregistrer votre page d’accueil en cliquant sur le bouton bleu Enregistrer de l’éditeur visuel.
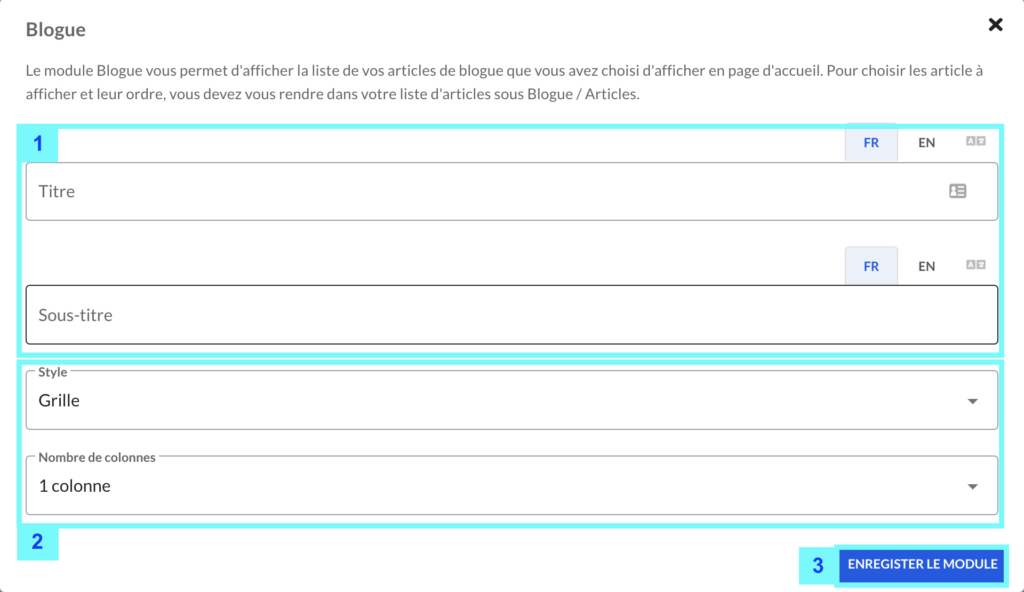
Le module Blogue vous permet d’afficher les articles de blogue que vous avez choisi de mettre «A la une».
Comme pour le module Catégories, vous pouvez choisir un titre et un sous-titre (1).
Ensuite, choisissez un des 2 styles d’affichage (2) :
- Grille (vous devez par la suite choisir le nombre de colonnes souhaitées)
- Aperçu
Une fois terminé, cliquez sur Enregistrer le module (3).
Une fois votre module configuré et enregistré, pensez bien à enregistrer votre page d’accueil en cliquant sur le bouton bleu Enregistrer de l’éditeur visuel.
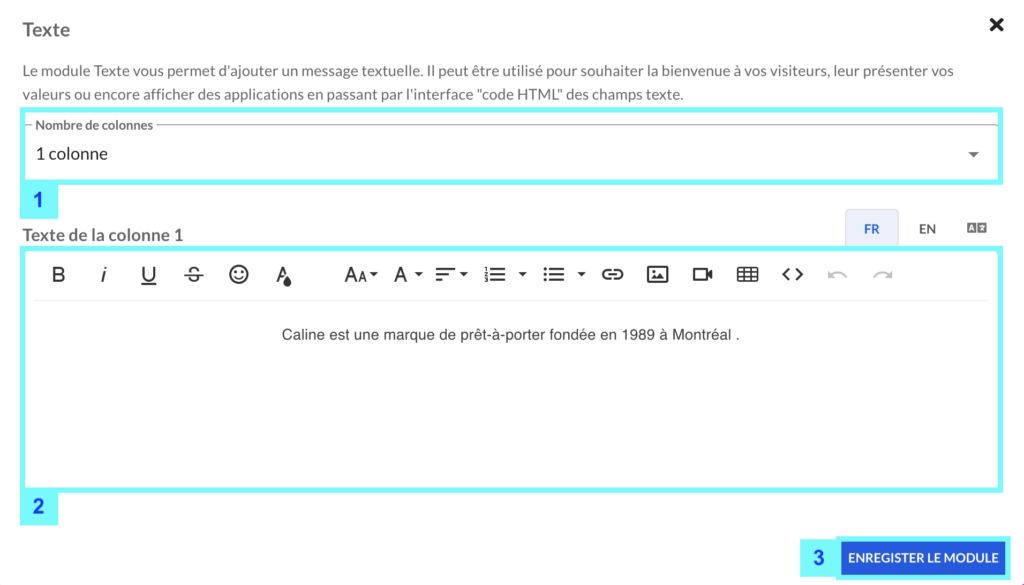
Le module Texte vous permet d’afficher un texte ou un code HTML d’un plugin ou d’une application.
Vous pouvez choisir le nombre de colonnes texte que vous souhaitez afficher avec ce module (1). Avec le champs texte (2), vous pouvez mettre en page comme bon vous semble votre texte.
Afin d’ajouter un code HTML, vous pouvez cliquez sur l’icône (A).
Une fois que votre texte est mis en page, cliquez sur Enregistrer le module (3).
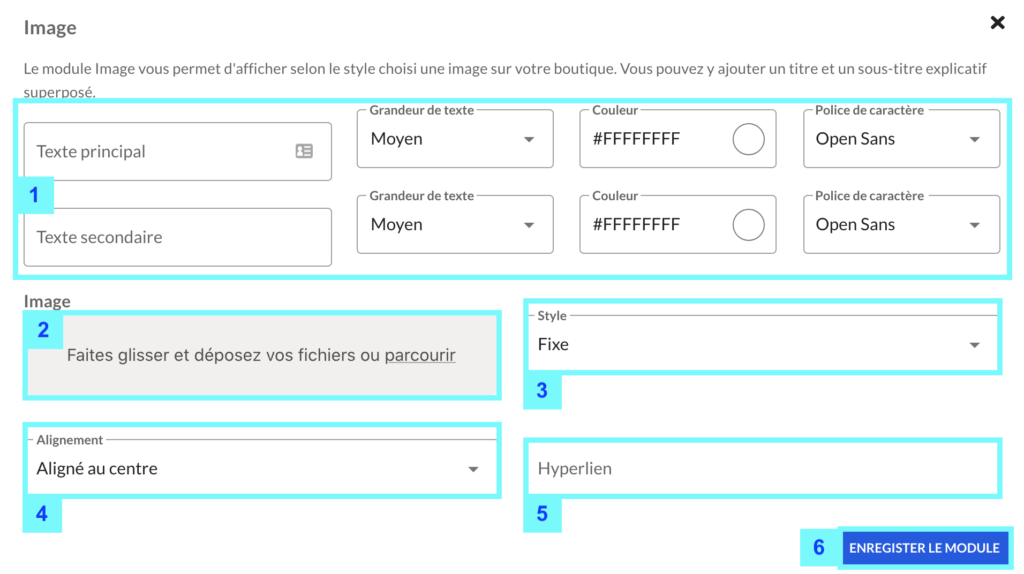
Le module Images vous permet d’afficher une image sur votre page d’accueil avec un texte et le style que vous souhaitez.
Tout d’abord, vous pouvez ajouter deux parties de texte (1) (principale et secondaire) en choisissant leur taille, couleur et police de caractères.
Ensuite, ajoutez l’image que vous souhaitez (2).
Choisissez le style (3) entre ces 3 :
- Fixe : les dimensions de votre image sont respectées et l’affichage est celle établie par défaut.
- Parallax : découvrez l’effet «parallax» en le testant.
- Pleine largeur : la largeur de l’image est étirée pour prendre toute la largeur de la fenêtre.
Choisissez l’alignement du texte (4) et enfin vous pouvez rendre cliquable votre image en y ajoutant un lien (5).
Une fois le module configuré à votre guise, cliquez sur Enregistrer le module (6).
Une fois votre module configuré et enregistré, pensez bien à enregistrer votre page d’accueil en cliquant sur le bouton bleu Enregistrer de l’éditeur visuel.