Comment utiliser le pixel facebook sur votre boutique en ligne ?
Le pixel Facebook est un outil clé dans le cadre du marketing d’une boutique en ligne. Apprenez comment l’utiliser grâce à ce tutoriel.
Quelle est son utilité?
Le pixel Facebook permet de mesurer, d’optimiser et créer des audiences pour vos campagnes publicitaires via Facebook. Vous serez en mesure de mieux connaître le comportement de vos clients et tracker vos conversions pour optimiser vos campagnes Facebook.
1. Créer un compte
Accédez à l’adresse business.facebook.com/overview puis cliquez sur Créer un compte (1).
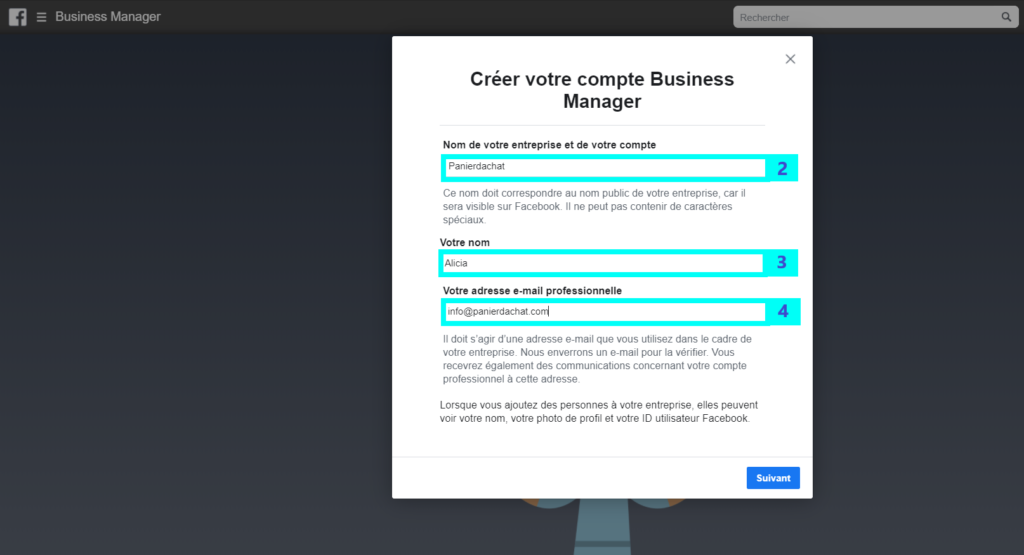
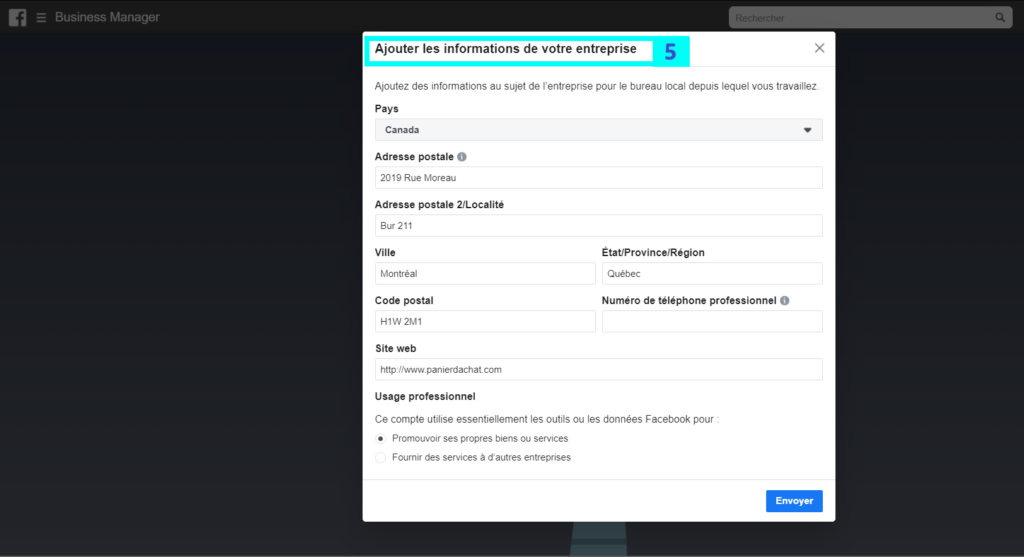
Saisissez le nom de l’entreprise (2), renseignez votre nom (3) et votre adresse courriel professionnelle (4), puis cliquez sur Suivant.
2. Créer un pixel Facebook
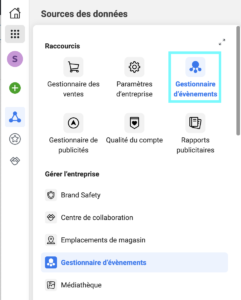
Une fois connecté, accédez au Gestionnaire événements.
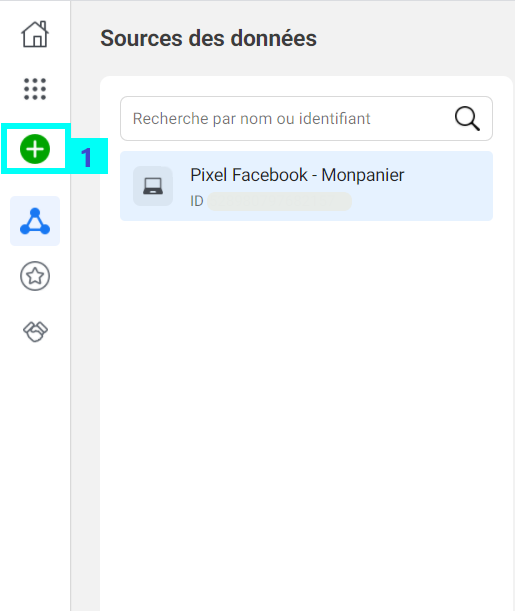
Cliquez sur l’onglet Connecter des sources de données (1).
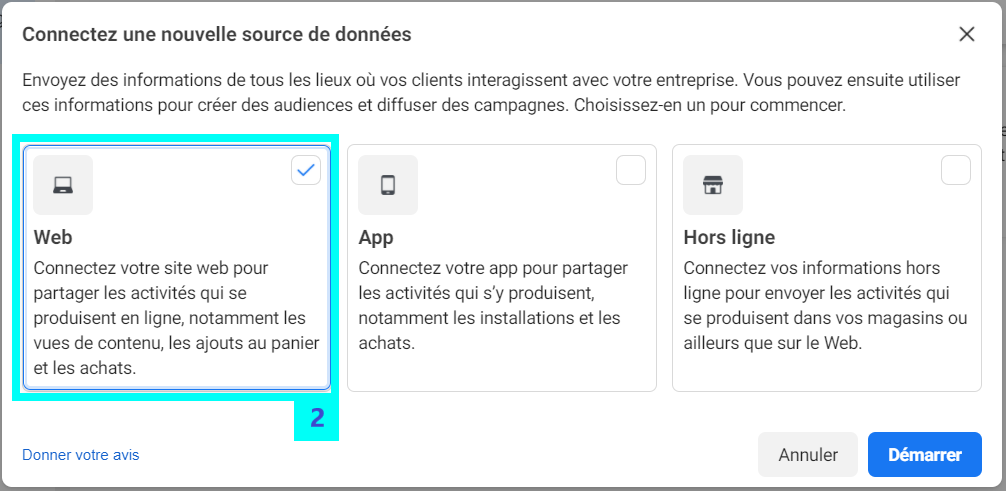
Dans la fenêtre apparue, sélectionnez Web (2).
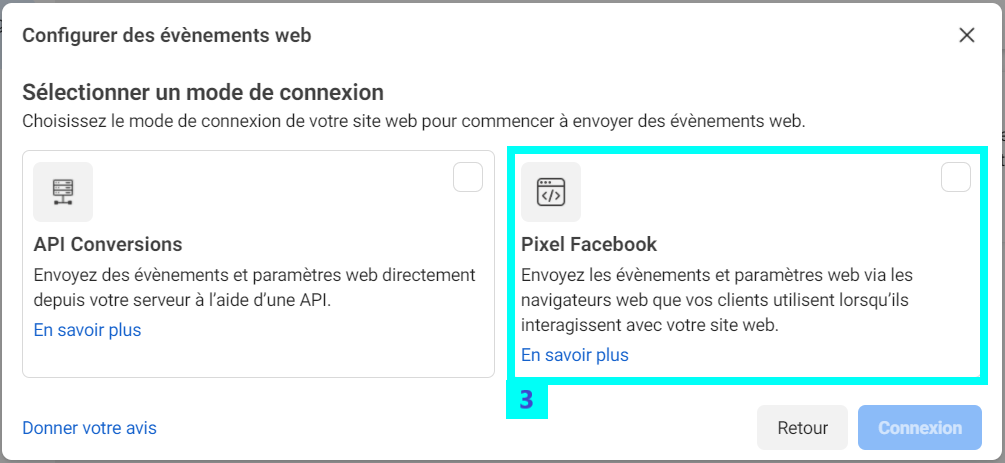
Sélectionnez Pixel Facebook (3) et cliquez sur Connecter.
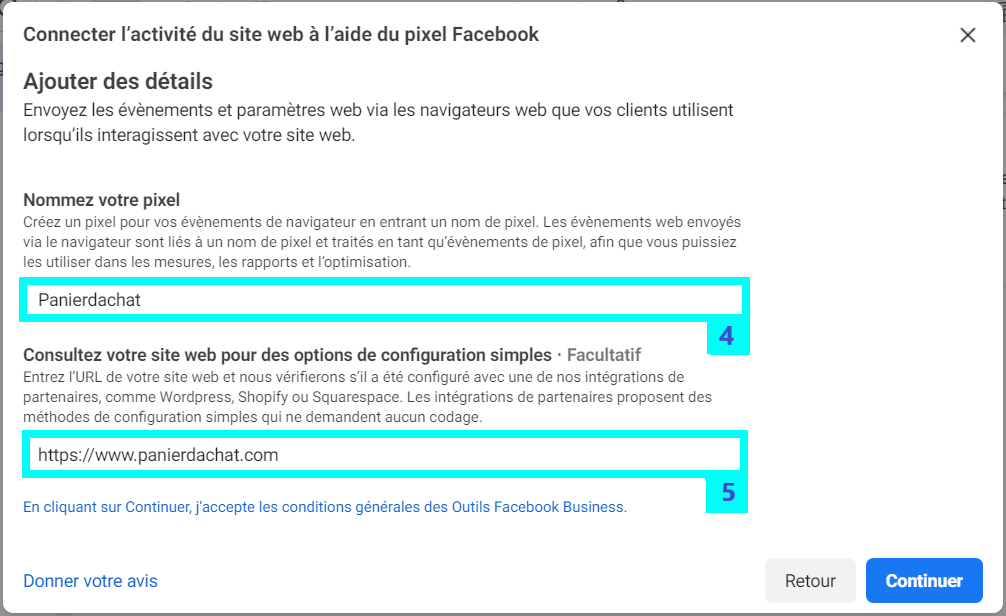
Ajoutez le nom du pixel (4), saisissez l’URL de votre site web (5). Cliquez sur Continuer.
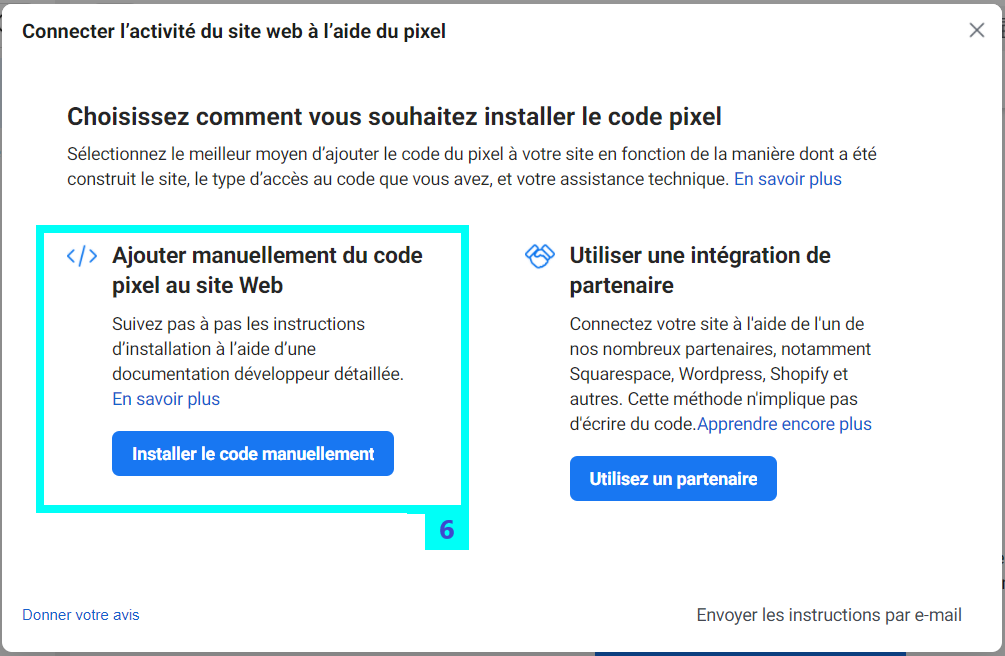
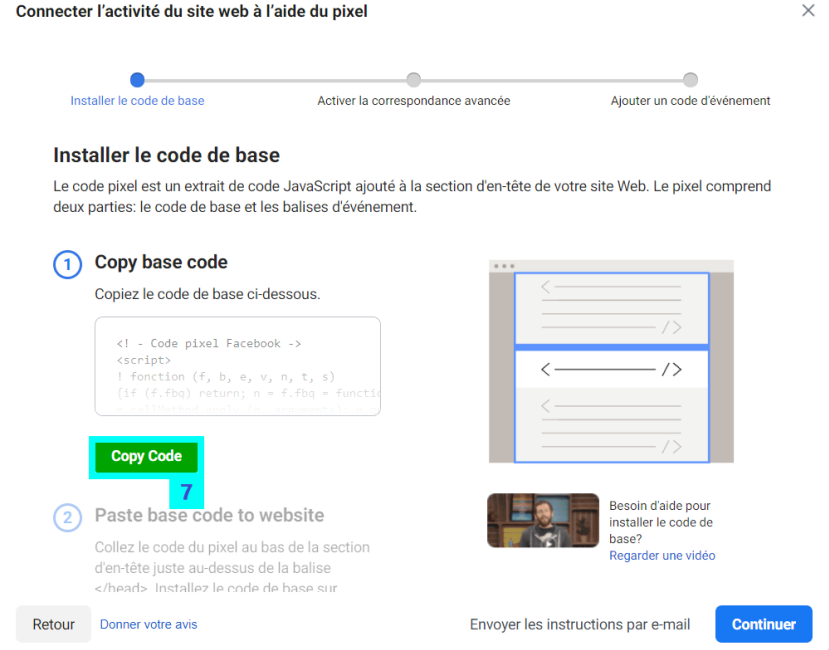
Cliquez sur Installer le code manuellement (6).
Enfin, cliquez sur le bouton Copier le code (7).
3. Installer le code de base sur votre Boutique en ligne
A. Comment trouver le Facebook Pixel ID?
Vous trouverez un code qui ressemblera à celui ci-dessous. Là où se trouvent les XX-XXXXXX-XX, vous y verrez le Facebook Pixel ID, que vous serez en mesure de copier-coller dans l’administration de votre boutique Panierdachat, dans Paramètres / Statistiques.
<!– Facebook Pixel Code –>
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version=’2.0′;
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,’script’,
‘https://connect.facebook.net/en_US/fbevents.js’);
fbq(‘init’, ‘XX-XXXXXX-XX‘);
fbq(‘track’, ‘PageView’);
</script>
<noscript><img height=»1″ width=»1″ style=»display:none»
src=»https://www.facebook.com/tr?id=341279130330667&ev=PageView&noscript=1″
/></noscript>
<!– End Facebook Pixel Code –>
B. Comment l’ajouter à votre boutique en ligne?
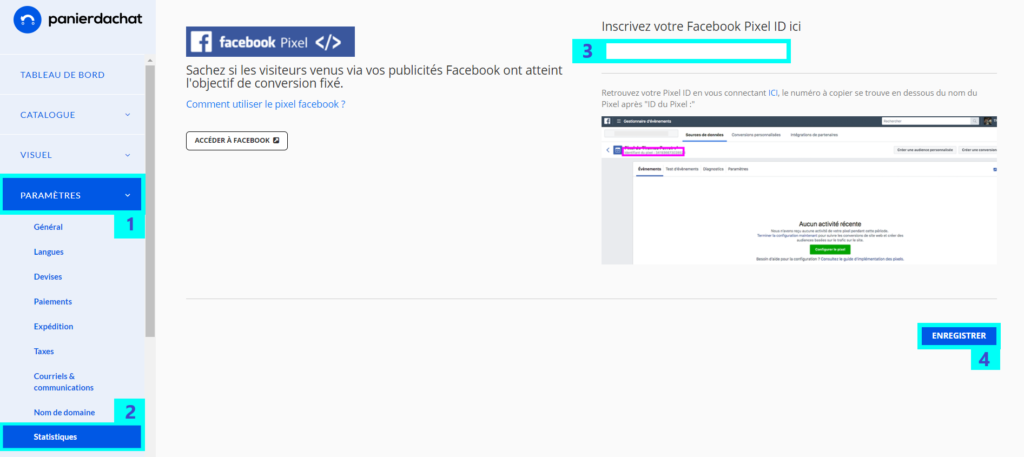
Dans votre interface marchand, cliquez sur Paramètres (1), puis sur Statistiques (2).
Dans la nouvelle page, descendez dans la section «Facebook Pixel» et collez le Facebook Pixel ID dans le champs prévu à cet effet (3) puis cliquez sur Enregistrer (4).
4. Utilisez l’outil de configuration d’évènements Facebook pour ajouter des évènements
Vous pouvez utiliser l’outils de configuration d’évènements Facebook pour ajouter des évènements.
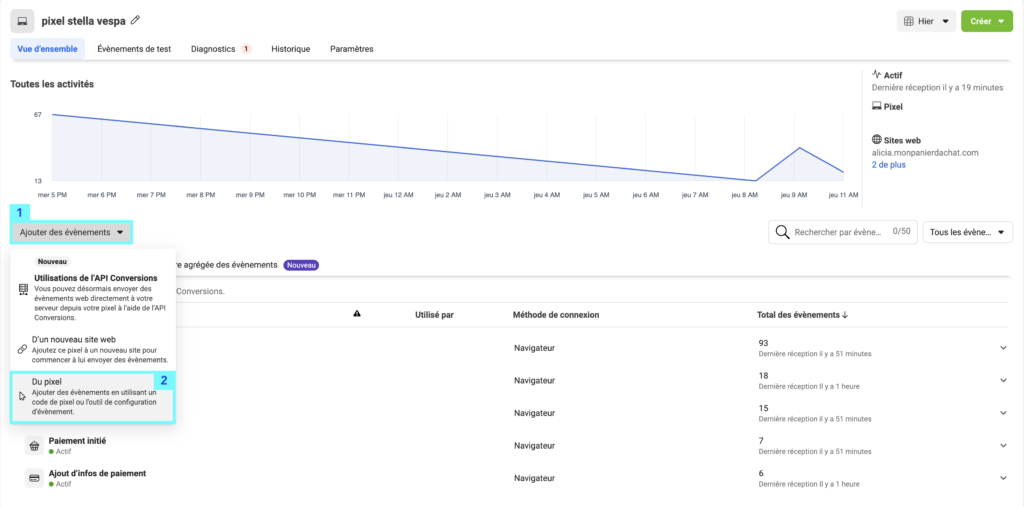
Pour cela, depuis le Gestionnaire d’évènement, cliquez sur Ajouter des évènements (1), puis sur Du pixel (2).
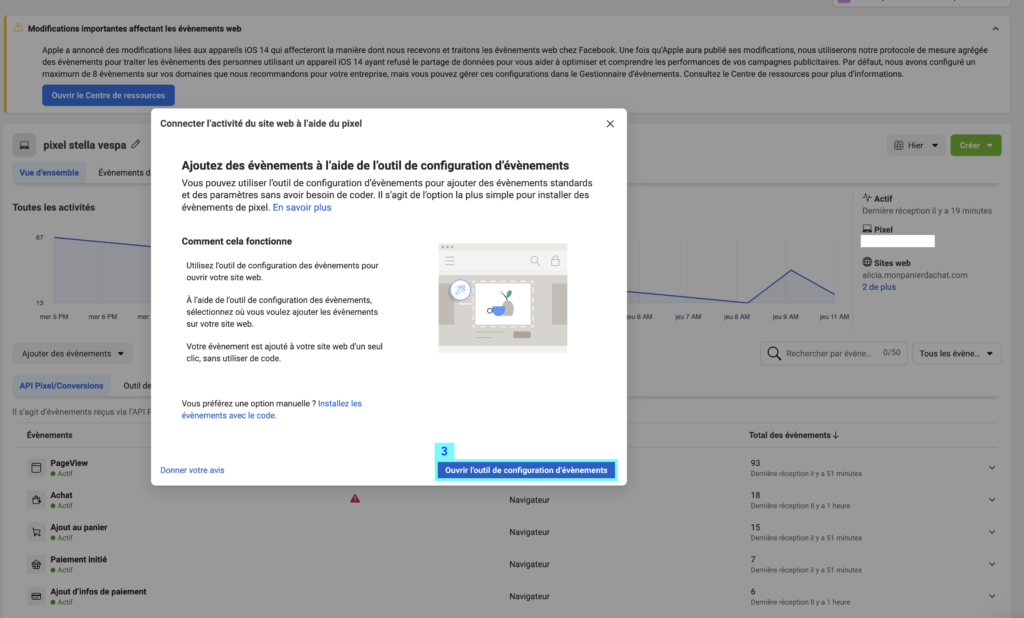
Cliquez sur Ouvrir l’outils de configuration d’évènements (3).
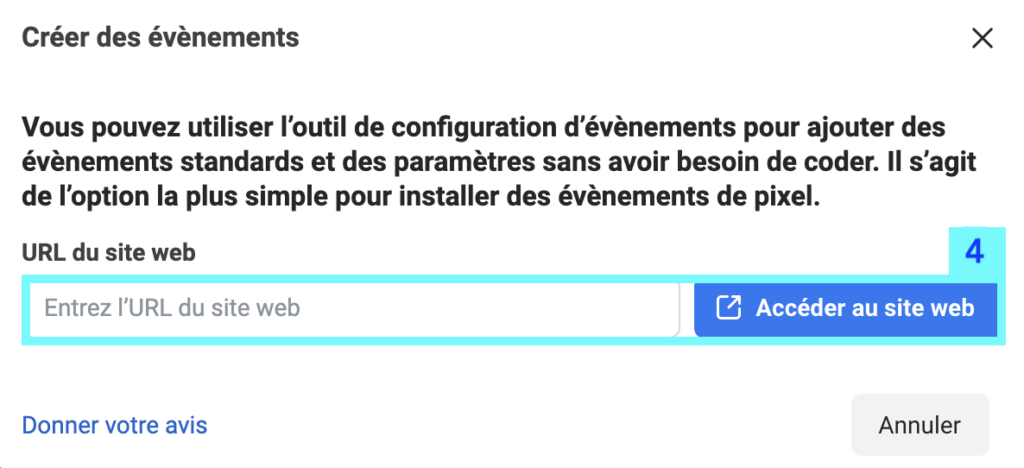
Entrez l’url de votre boutique en ligne et cliquez sur Accéder au site web (4).
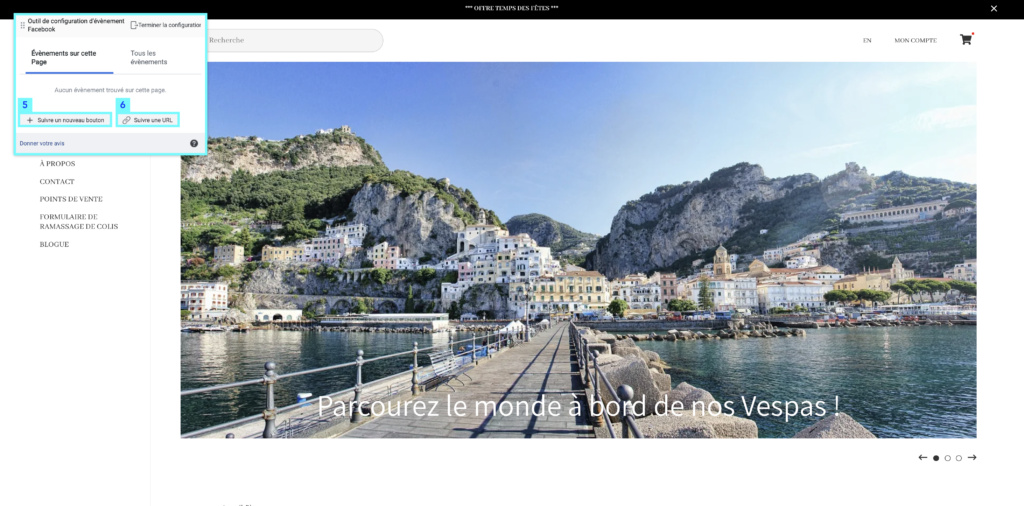
Vous pourrez configurer des évènements soit en suivant un bouton (5) soit un URL (6) (tel que nous l’avons fait ci-dessus).
5. Installer le code de base et un évènement personnalisé dans Google Tag Manager
Ou bien utiliser Google Tag Manager pour configurer des événements personnalisés.
A. Installer le code de base dans Google Tag Manager
Dans Google Tag Manager, accédez à Tags> Nouveau> Balise HTML personnalisée et collez le code. Le code <noscript> est inutile, vous êtes donc libre de le supprimer.
Jusqu’à présent, nous avons réussi à faire une implémentation de base de Facebook Pixel via GTM. Mais les pages vues à elles seules ne disent pas grand-chose sur ce qu’un visiteur fait sur votre site.
- Le visiteur vient-il d’arriver sur une page et est-il parti?
- Où a-t-il cliqué sur quelque chose, fait défiler;
- Soumis un formulaire;
- Effectué un achat?
Toutes ces conversions peuvent être suivies. Voici comment faire.
B. Ajouter un modèle personnalisé de pixel Facebook
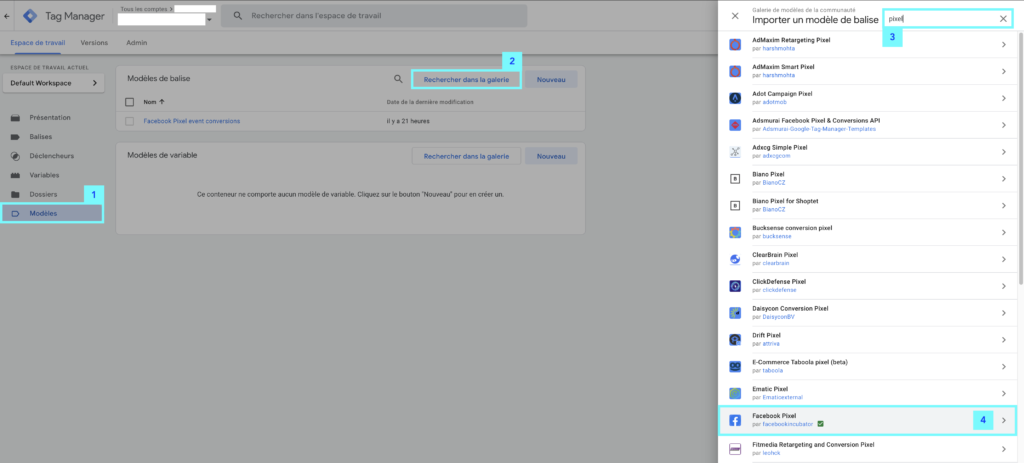
Pour cela, dans Modèles (1), cliquez sur Rechercher dans la galerie (2), faites une recherche dans Importer un modèle de balise (3) et cliquer sur Facebook Pixel (4).
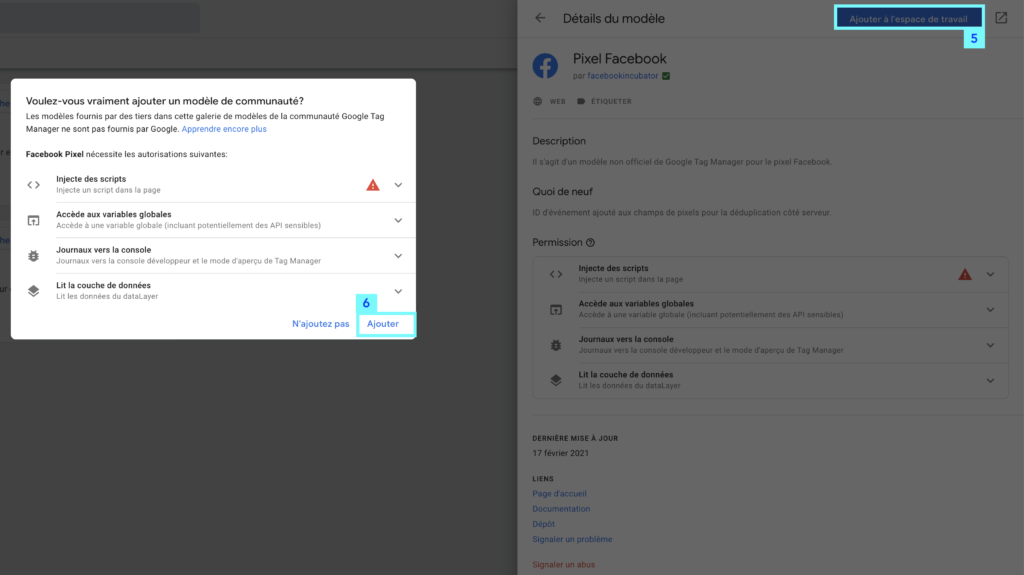
Cliquez ensuite sur Ajouter à l’espace de travail (5) puis sur Ajouter (6).
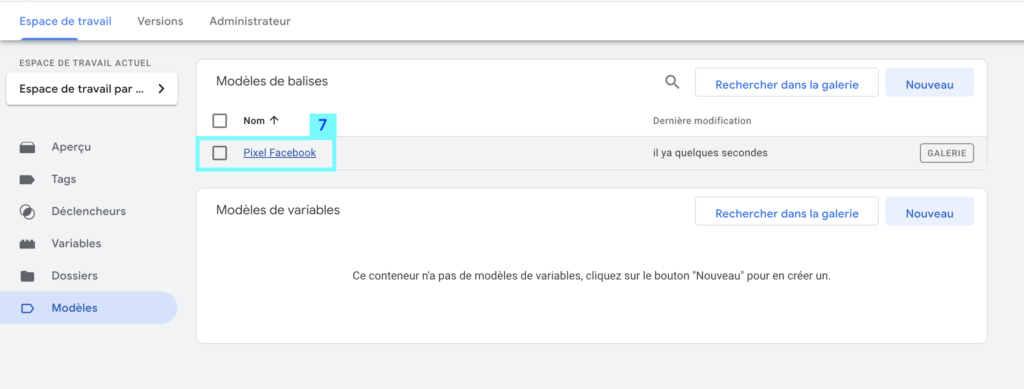
Il apparaîtra dans vos modèles (7). Cliquez dessus pour le configurer.
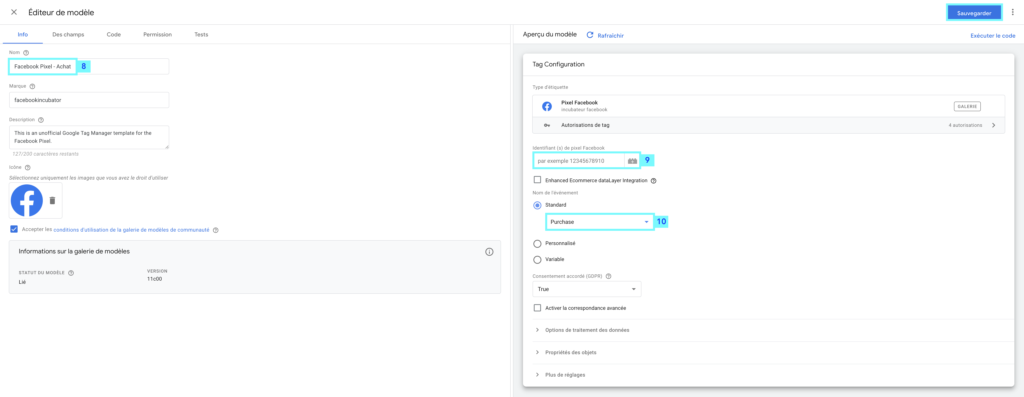
Renommez-le en fonction du type (8) (par exemple Facebook Pixel event conversions, pour tracker les conversions), entrez le Facebook id dans le champs (9), configurez l’évènement sur Purchase (10).
C. Configurer un déclencheur
Vous devez ajouter un déclencheur afin d’indiquer à quel moment l’événement Achat se déclenche sur votre boutique en ligne.
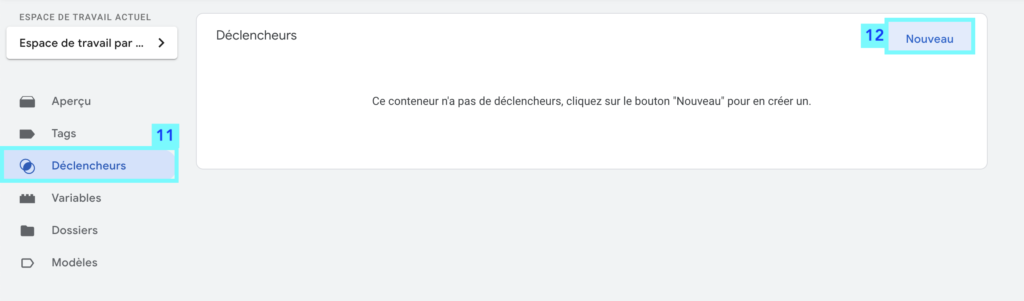
Pour cela, cliquez sur Déclencheurs (11) puis Nouveau (12).
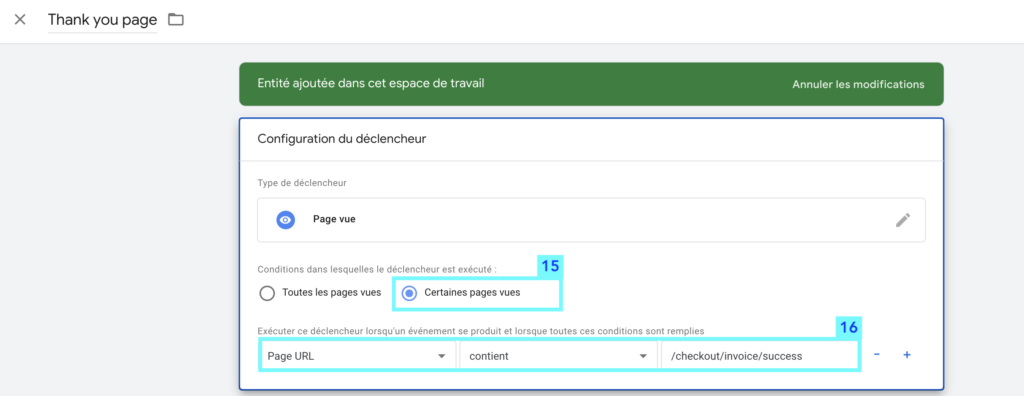
Cet évènement se déclenche lorsqu’apparaît la page /checkout/invoice/success.
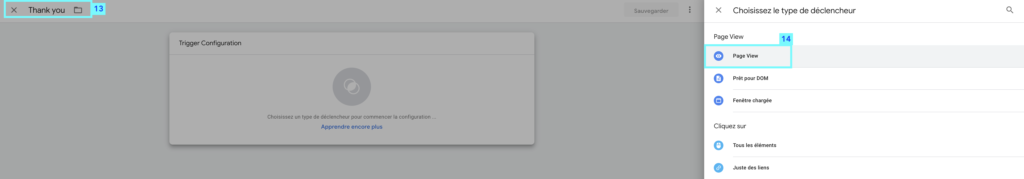
Pour cela, intitulez votre déclencheur (13) puis configurer le déclencheur sur Page View (14).
Indiquez les conditions sur certaines pages vues (15) et entrez l’url tel qu’indiqué (16).
D. Associer un modèle de Balise avec l’évènement Achat au déclencheur
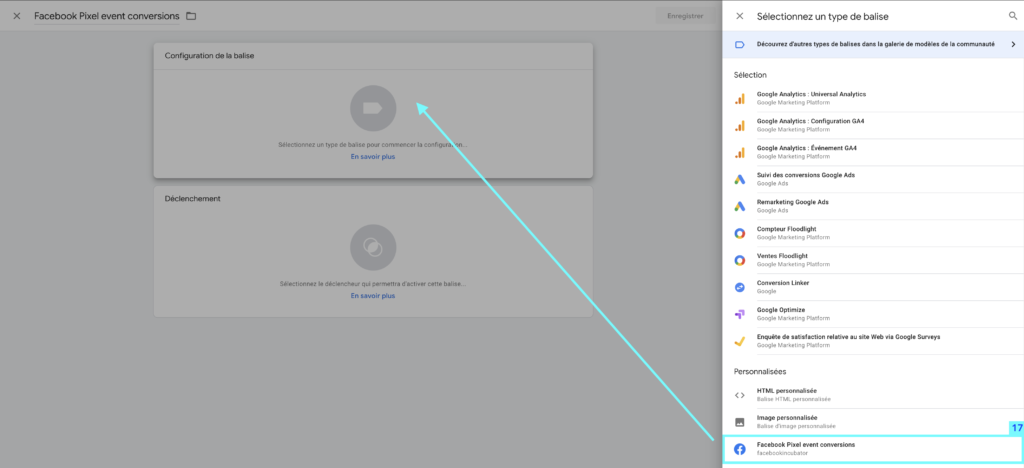
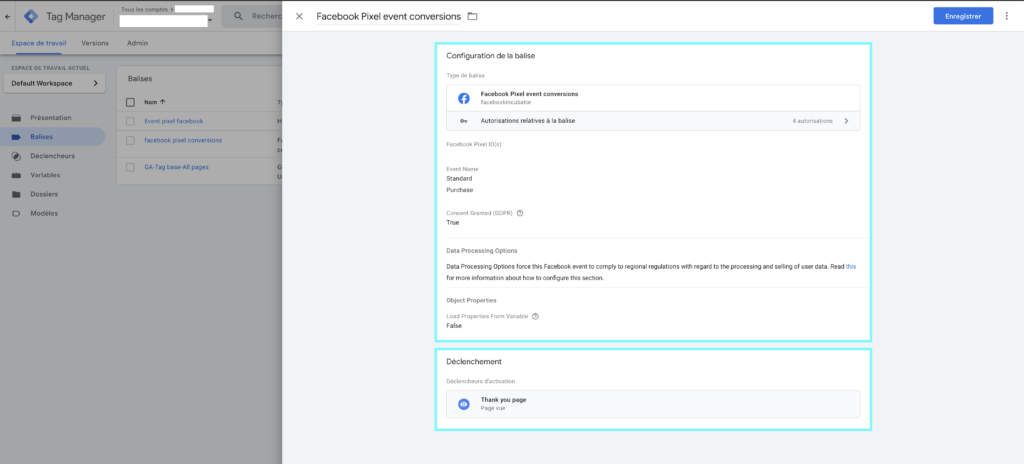
Pour cela, retournez dans l’onglet balise (tel que le point 4.A) et créez une nouvelle balise, sélectionnez votre modèle de balise créé précédemment (17).
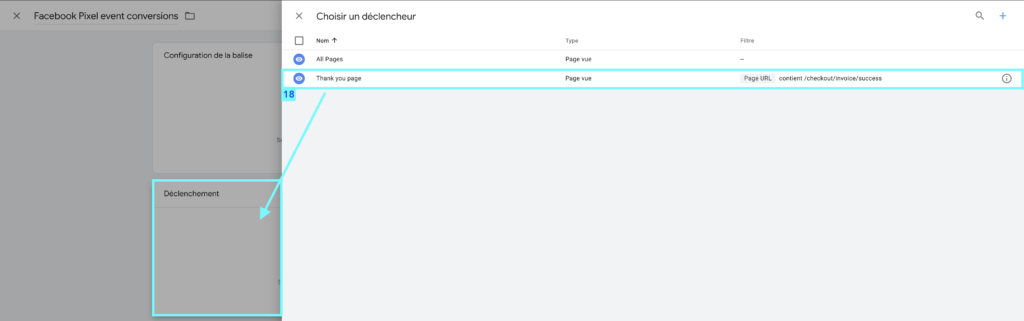
Sélectionnez votre déclencheur créé précédemment (18).
Votre évènement personnalisé pour tracker les achats sur votre boutique en ligne est désormais créé.
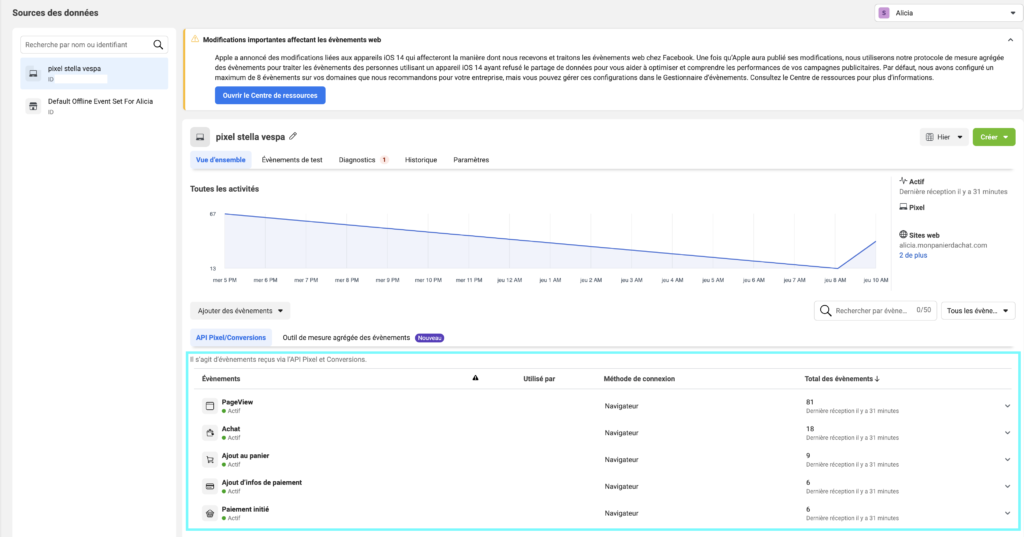
Comment savoir si le pixel fonctionne?
Depuis le Gestionnaire d’évènement de votre compte Business Facebook Manager
Vous verrez tous le détails de vos évènements personnalisés.
Facebook a également développé un outil qui vous aidera à confirmer son fonctionnement.
Pour plus d’informations:
https://www.facebook.com/business/a/facebook-pixel
Bonnes ventes!