Comment changer le lien d'une image pour la rendre cliquable
Vous souhaitez ajouter à une page ou à la description d’un produit, un bouton cliquable?
Voici comment faire.
Tout d’abord, vous devez avoir une image. Dans notre exemple nous allons prendre une image «bouton» pour inciter à cliquer dessus.
Pour cela, vous pouvez faire une image «bouton» avec un logiciel comme Gimp, Paint, Photoshop… un simple carré avec une écriture fait l’affaire. Ou alors, téléchargez une image dans Google Images (attention aux droits) en tapant «bouton» et le mot que vous souhaitez inscrit dessus («cliquez ici», «postulez», «soumettre»…). Vous pouvez trouver des icônes également ici.
Dans notre exemple nous avons pris une image «bouton» simple «Cliquez ici», à ajouter dans une description de produit.
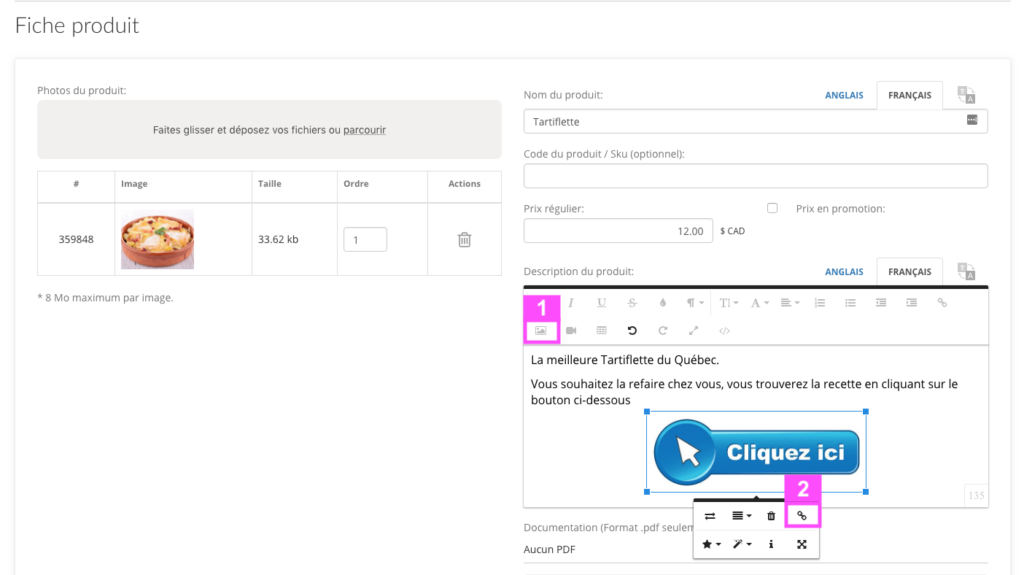
Dans la page produit, dans le champs description, ajoutez votre image (1) en-dessous de votre image va apparaître un encadré (s’il n’apparaît pas cliquez simplement sur l’image), puis cliquez sur le maillon de chaîne (2).
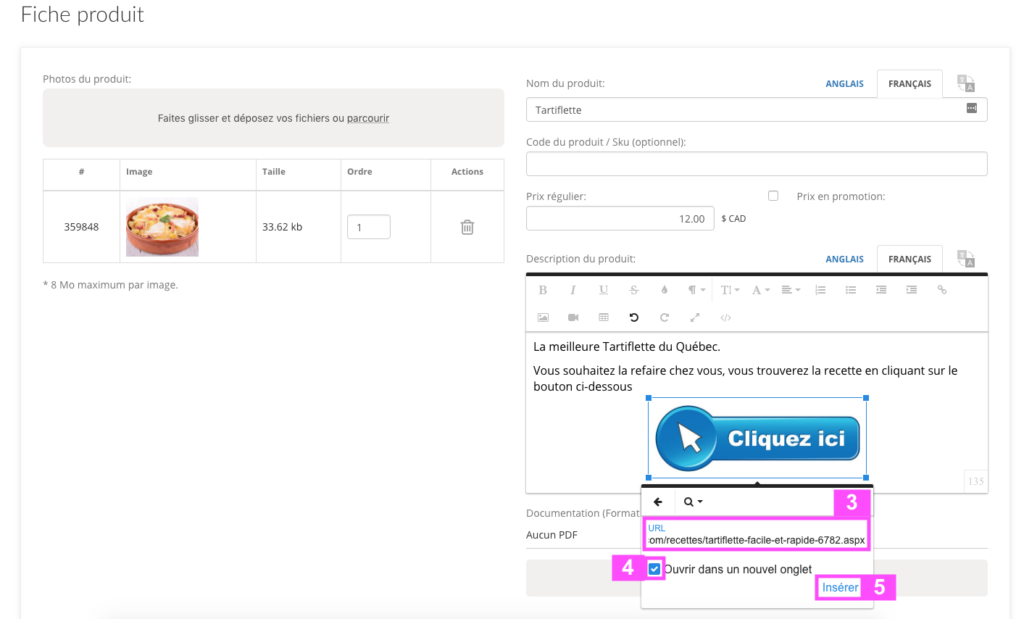
Dans le champs URL (3), collez le lien vers lequel vous souhaitez emmener vos visiteurs.
Si ce lien emmène en dehors de votre boutique, nous vous conseillons de cocher la case (4) «Ouvrir dans un nouvel onglet» afin de garder un onglet actif de votre boutique dans le navigateur de votre visiteur (et donc qui ne ferme pas complètement la connexion à votre boutique).
Une fois cela fait, cliquez sur le bouton «insérer» (5) et enregistrez votre produit.
Allez tester votre bouton sur votre boutique en ligne 🙂
À savoir, dans l’encadré de l’étape (2), vous pouvez gérer votre image, l’aligner à gauche, à droite ou le centrer et plein d’autres choses, et avec les coin bleu de l’image vous pouvez vous amusez à diminuer ou agrandir votre image, on vous laisse tester et découvrir 🙂
Bonus
Afin d’ajouter un lien qui ouvre une fenêtre de nouveau mail avec une adresse préinscrite en destinataire, vous devez entrer une url «mailto». Pour envoyer un mail à notre service clientèle voici l’information à entrer : mailto:[email protected]