Comment ajouter des commentaires et une notation sur mes produits en ligne
Vous souhaitez ajouter, sur tous vos produits ou seulement certains, ou encore sur votre page d’accueil, vos articles de blogue… la possibilité d’inscrire des commentaires et/ou une note?
Avec le plugin gratuit de Powr c’est possible sur votre boutique Panierdachat.
A savoir avant de commencer :
- Vous devrez créer un plugin par page afin d’avoir une note et des commentaires différents sur chacun.
- Il existe des forfaits payants pour le plugin commentaires de Powr qui vous offre des options et personnalisation supplémentaire à la version gratuite.
Tout d’abord créez vous un compte !
- Pour commencer vous devez vous créer un compte sur le site Powr.io (vous pouvez vous connecter en 1 clic grâce à votre compte Google ou Facebook).
- Une fois votre compte créé, direction cette page pour commencer à configurer votre plugin.
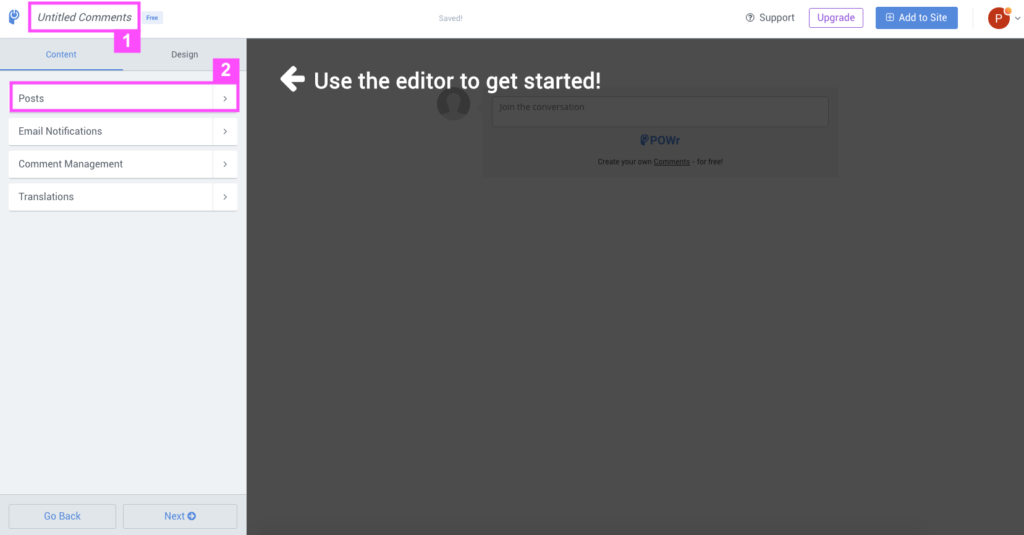
A l’arriver sur la page principale, vous pouvez dès à présent personnaliser le nom du plugin (1). Puis cliquez sur Posts (2) pour commencer à configurer.
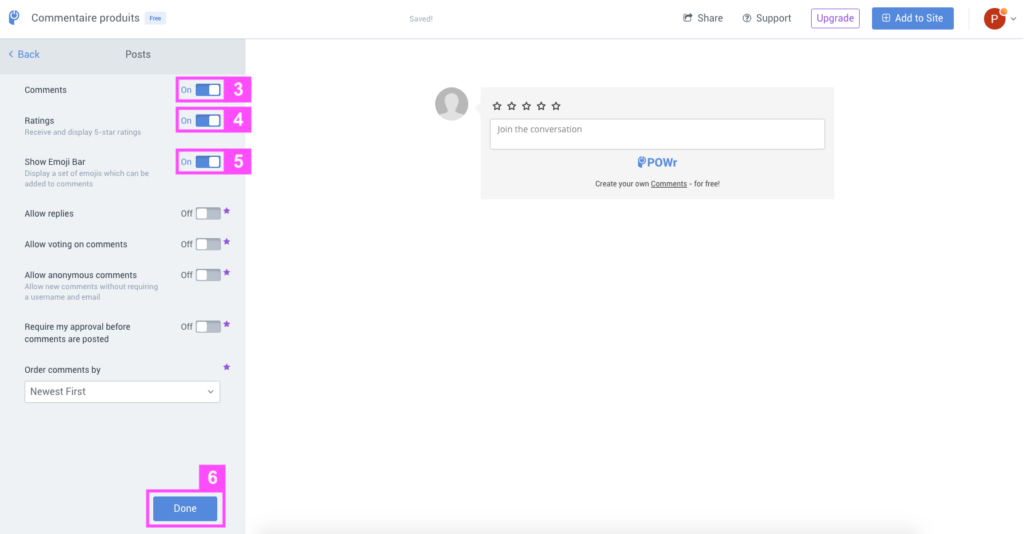
Dans cette page Posts, vous pouvez choisir d’activer ou désactiver les commentaires (3), la notation (4) ou encore la barre émojis (5).
Une fois votre choix fait, pensez à enregistrer en cliquant sur Done (6).
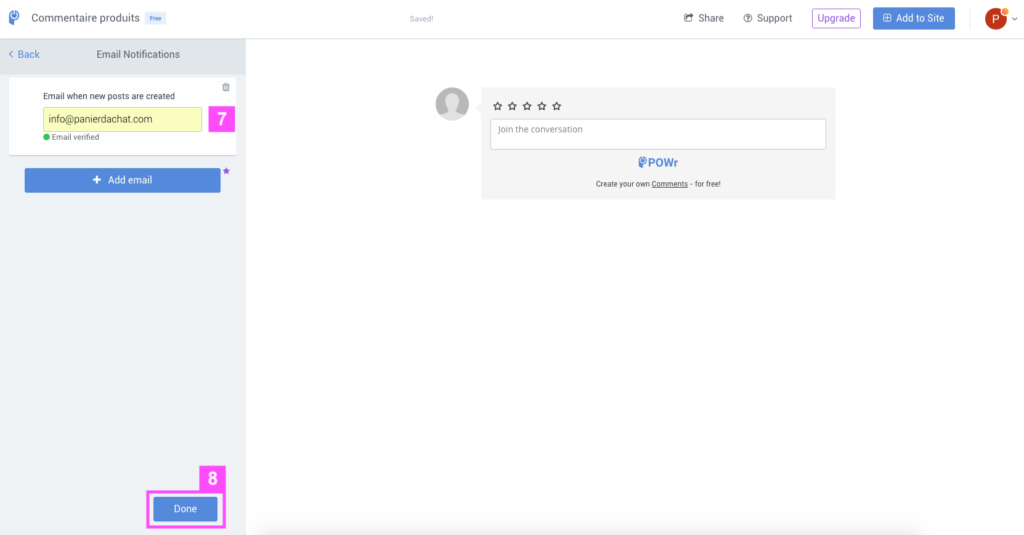
Une fois sur la page principal choisissez «Email notifications». Dans cette page, vous pouvez ajouter l’adresse mail (7) qui recevra les mail «Vous avez un nouveau commentaire». Si vous ne mettez rien ce sera par défaut celle liée à votre compte Powr qui la recevra.
Pensez à enregistrer (8).
Dans la page principale vous pouvez choisir «Comment Management» qui vous permet d’indiquer le nombre de caractère minimal et maximal que vous souhaitez par commentaire.
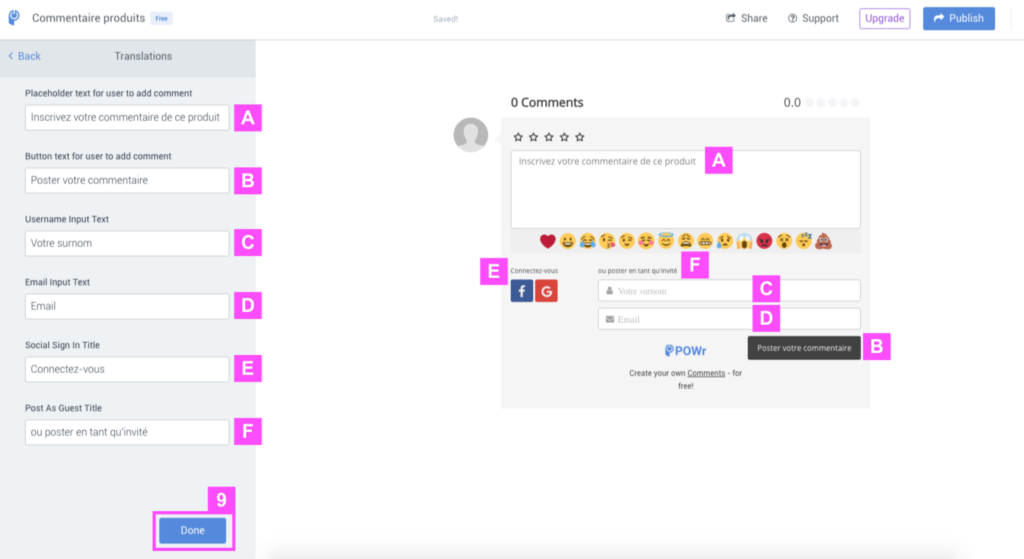
Le dernier choix de la page principale est «Translations». SI vous avez une boutique uniquement en français vous pouvez traduire les information par défaut. Je vous laisse voir la capture d’écran comme exemple.
Pensez à enregistrer (9).
Une fois les 4 onglets vus, vous pouvez cliquez sur Next qui vous emmène une 2nde page «Design».
Dans cette nouvelle page, vous pouvez personnaliser la police avec l’onglet «Fonts».
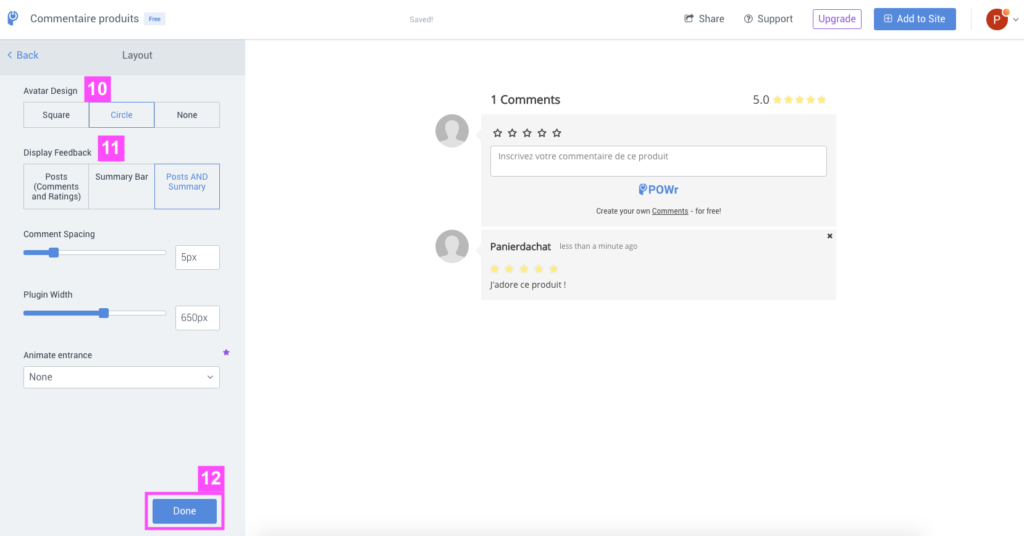
Le 2ème onglet est «Layout». Vous pourrez choisir d’afficher en rond, en carré ou pas du tout les «Avatars» des commentaires (10).
La partie (11), vous laisse 3 choix de présentation de votre plugin :
- Posts (Comments and ratings) : Affiche les commentaires précédents avec leur note mais pas le nombre total de commentaire et la moyenne des notes en haut.
- Summary Bar : Affiche le nombre total de commentaire et la moyenne des notes en haut mais n’affiche pas par défaut les anciens commentaires. Ils s’affichent en cliquant sur le nombre de commentaire.
- Post AND Summary : Affiche les anciens commentaires, le nombre de commentaires et la moyenne des notes.
Vous pouvez choisir ici la largeur de votre plugin et l’espacement des commentaires. Laissez par défaut si vous souhaitez ajouter cela dans vos pages produits.
Pensez à enregistrer vos choix (12).
Avec le 3e onglet de la page Design, vous pouvez gérer la couleur du fond de votre plugin ainsi que d’autres petits design.
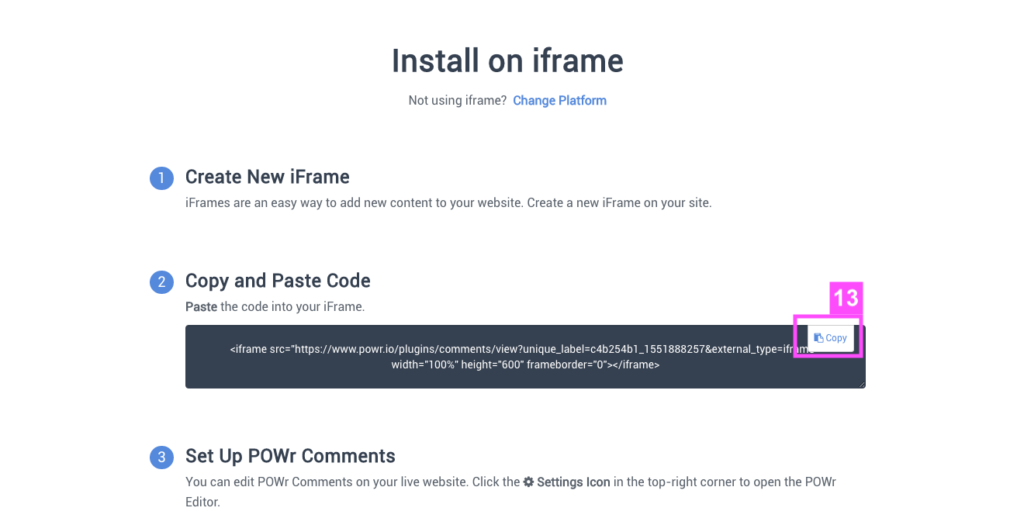
Une fois, tous les onglets checké, cliquez sur «Install» en bas de la page Design. Un code <iframe> apparaitra sur fond noir. Cliquez sur le bouton «Copier» (13) pour l’enregistrer.
(Si Powr.io vous demande choisir une plateforme choisissez dans la liste, le choix «iframe»)
Une fois le code bien enregistré, cliquez sur le bouton en bas «I’ve installed» puis direction votre boutique Panierdachat.
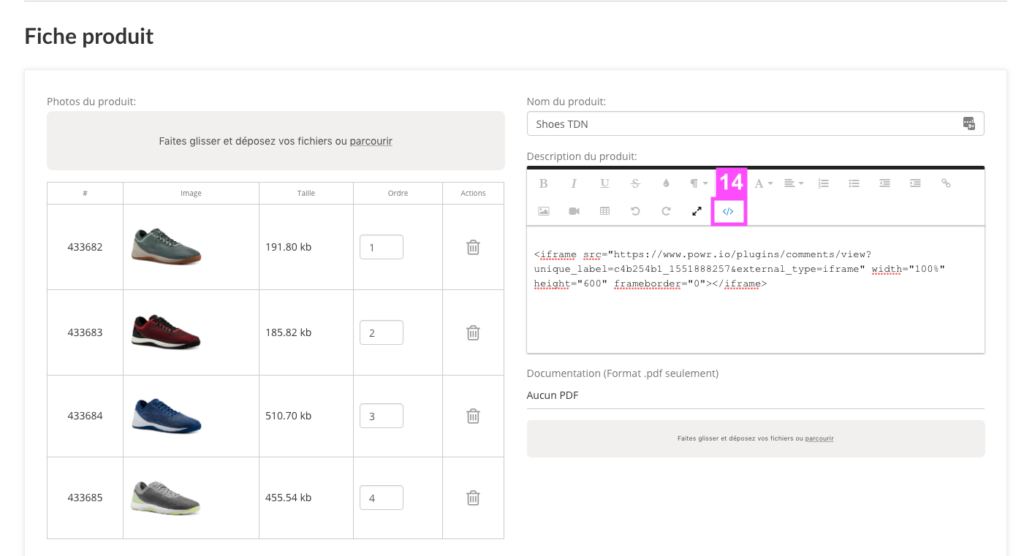
Aller dans la configuration d’une page produit dont vous souhaitez ajouter le plugin commentaire. Dans la description cliquez sur le bouton </> (14) et collez le code ici. (Si vous avez déjà inscrit une description dedans, collez votre code à la toute fin).
Une fois collé, recliquez sur le bouton </> (14) pour voir votre plugin (étape très importante avant d’enregistrer).
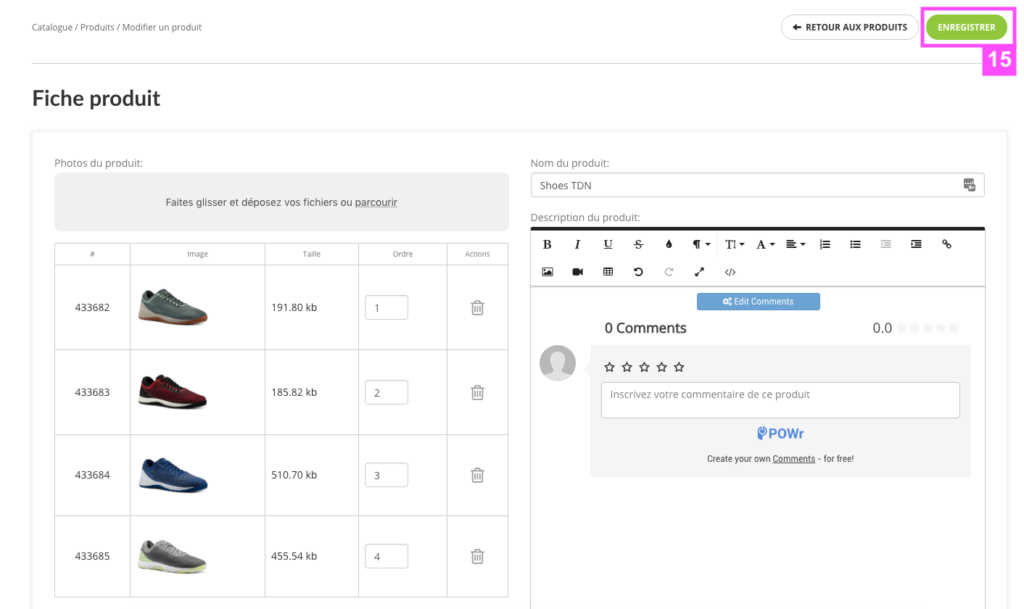
Puis cliquez sur Enregistrer (15).
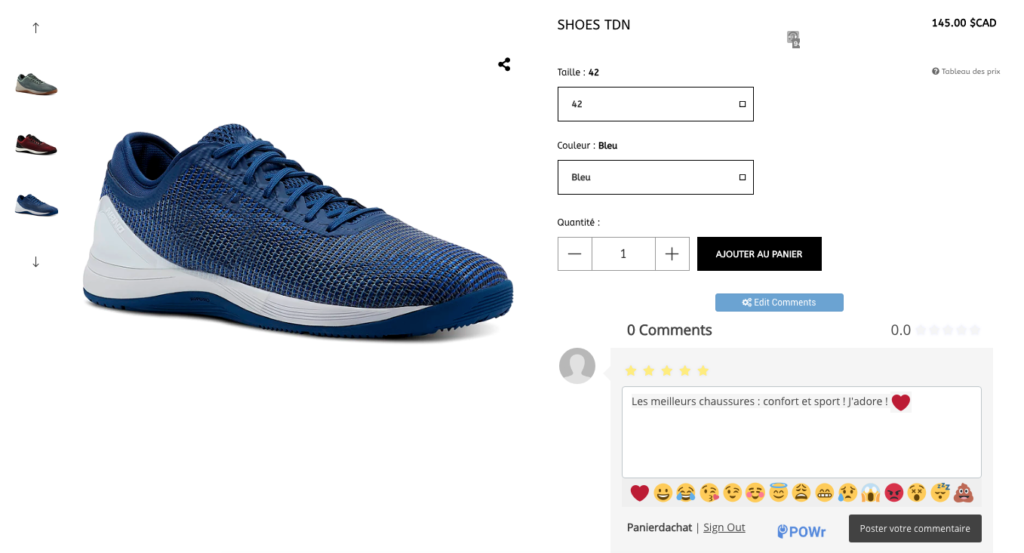
Voici le rendu en ligne
Ajouter des plugins à vos autres produits
Une fois que ce 1er plugin commentaire est créé vous ne pouvez pas collez ce même code dans toutes les pages car les commentaires se mélangerait.
Il faut que vous créiez un plugin par produit. Mais pour cela pas besoin de tout reconfigurer.
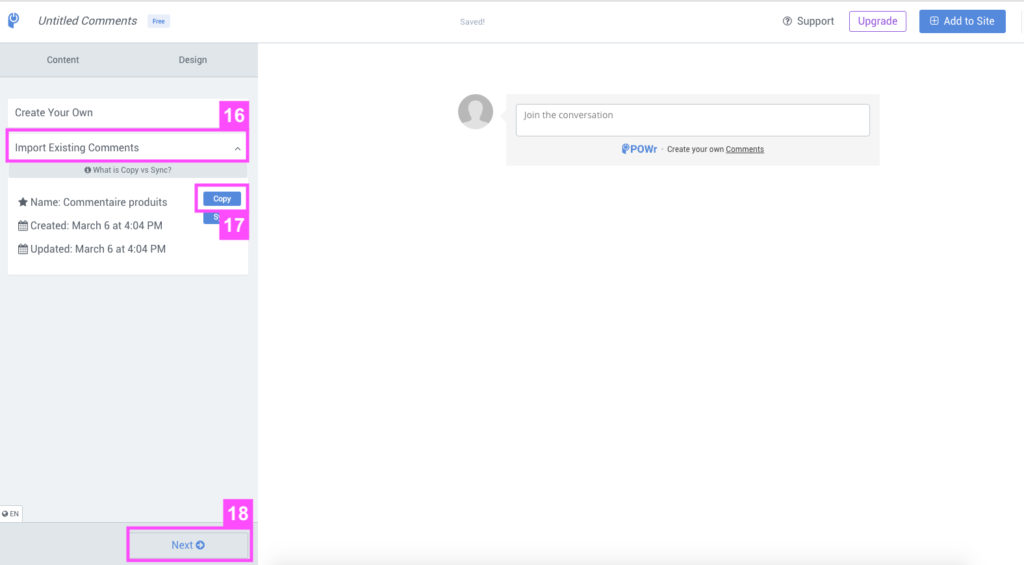
Et dans la première nouvelle étape choisissez «import Existing Comments» (16), cliquez sur «Copy» (17).
Ensuite cliquez sur Next (18) et aller jusqu’à voir le nouveau code. Le design et la configuration établie dans votre premier commentaire est déjà programmée. Allez coller ce nouveau code dans un nouveau produit.
Ajouter le plugin à vos autres pages
Vous pouvez tout à fait ajouter un plugin général de la même façon (étape 14 à respecter) dans la page d’accueil de votre boutique par exemple.
Ou encore dans une nouvelle page «Vos commentaire et avis» par exemple, qui rassemblerait tous les avis de vos clients.
Ou encore à la fin de vos articles de blogue.
Pour un format optimisé nous conseillons d’ajouter seulement 3 ou 4 commentaires.