Comment ajouter le chat Facebook Messenger sur sa boutique en ligne

Avec Google Tag Manager, vous avez les pleins pouvoirs sur votre boutique en ligne / site web, vous pouvez ajouter aisément des plugins et applications sans devoir faire appel à un développeur web.
Nous allons voir dans cet article comment ajouter le chat Messenger de Facebook sur votre boutique en ligne grâce au Google Tag Manager.
Découvrez tous les autres avantages de Google Tag Manager (disponible à partir du forfait Or) dans cet article.
Ajouter le chat Facebook Messenger sur son site web grâce à Google Tag Manager
Cliquez sur le titre des étapes pour les dérouler et voir leurs détails.
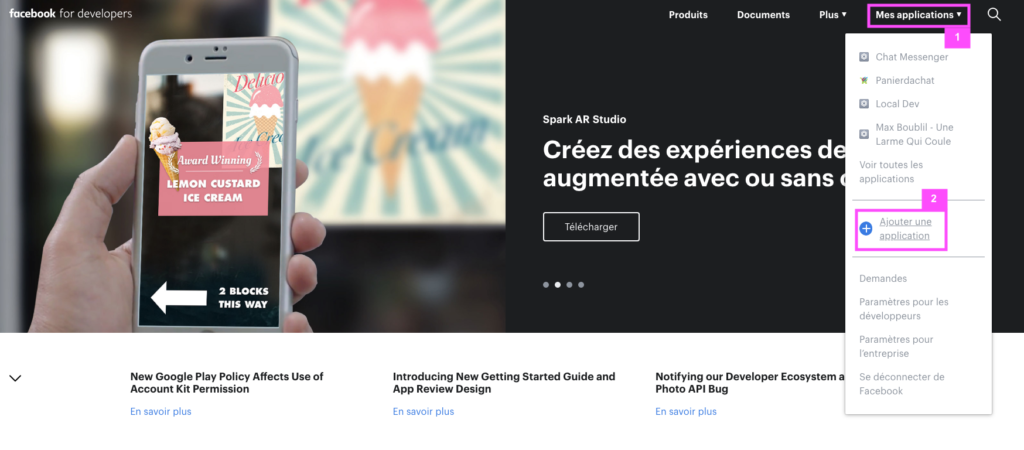
1. Direction le site developers.facebook.com puis cliquez sur «Mes applications» (1) puis sur «Ajouter une application» (ou Créer une app) (2)
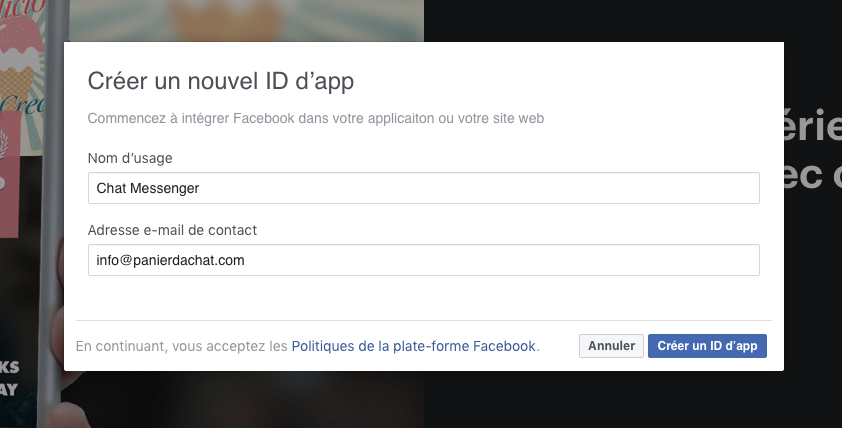
2. Donnez un nom à votre appli («Chat Messenger» par exemple), modifiez votre adresse mail de contact (si vous le souhaitez) puis cliquez sur «Créer un ID d’app».
Passez simplement le contrôle de sécurité juste après cette étape.
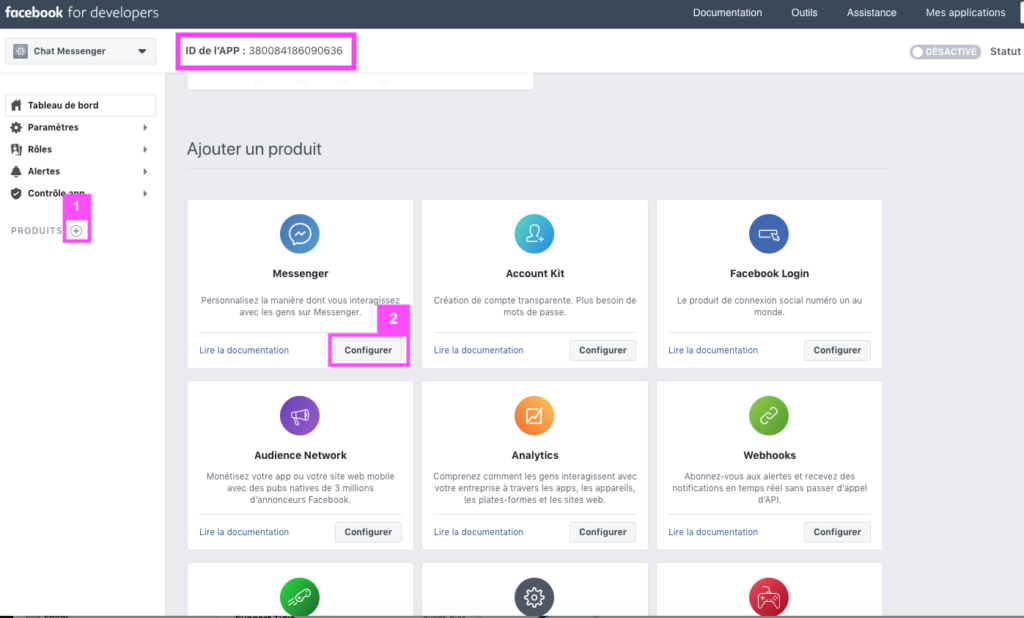
3. Sur la nouvelle page, copiez l’ID App et collez-le sur un document de façon à l’utiliser plus tard.
Une fois cela fait, cliquez sur le «+» à côté de «Produits» (1) et cliquez sur «Configurer» (2) à l’onglet Messenger.
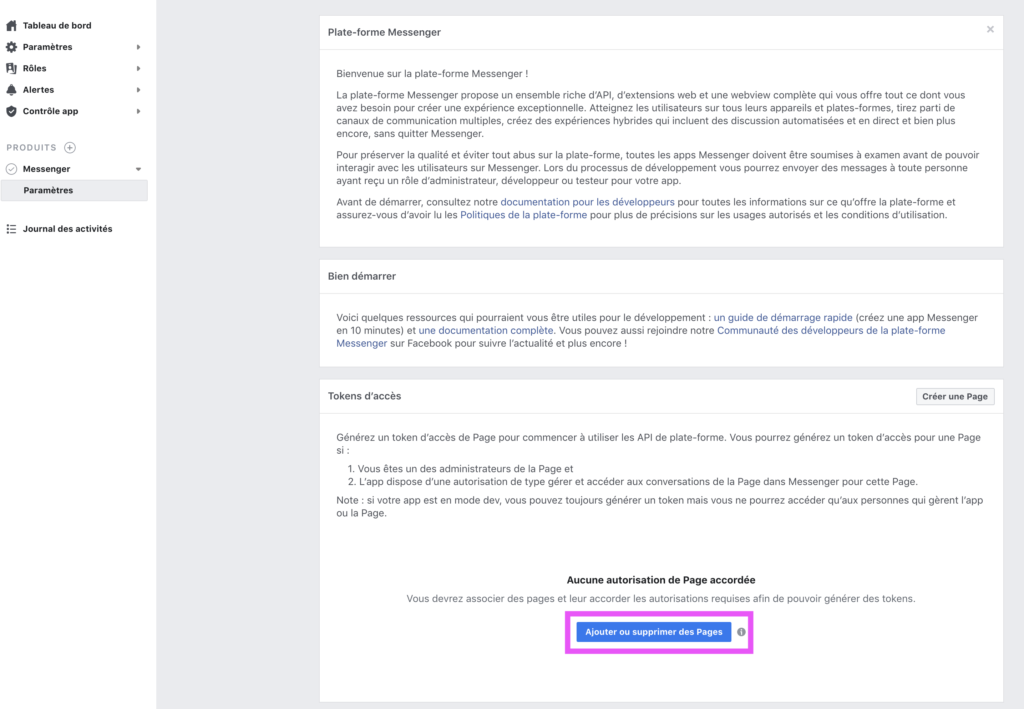
4. Dans cette page cliquez sur le bouton bleu «Ajouter ou supprimer des Pages».
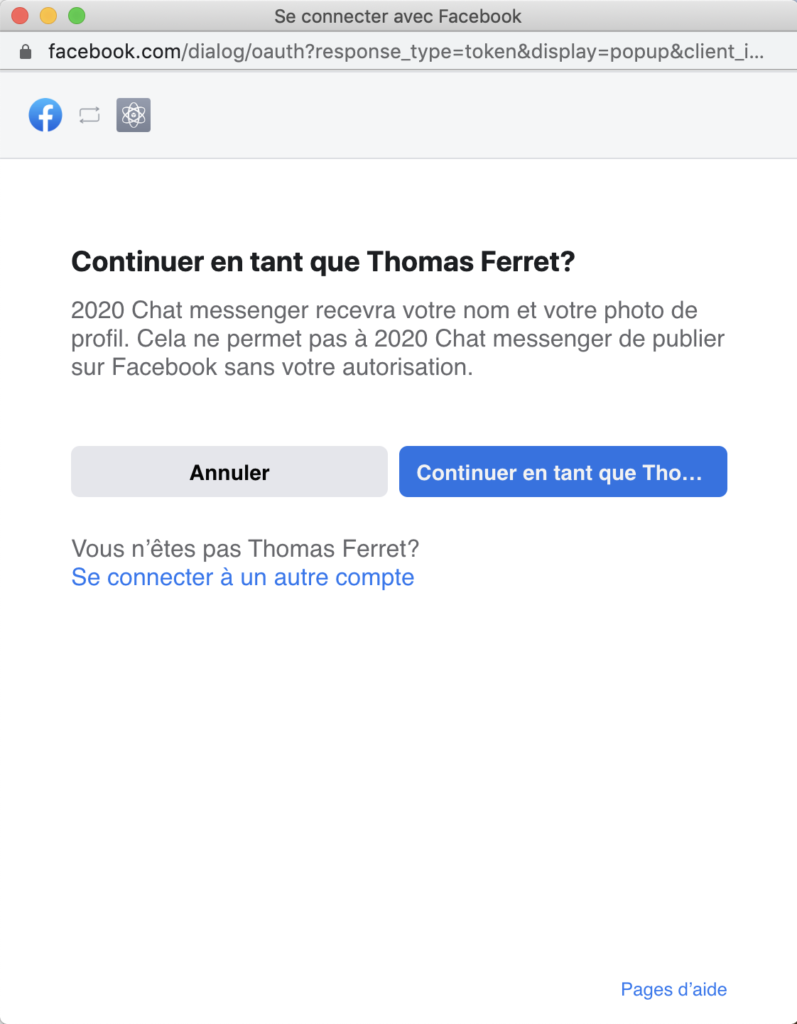
5. Dans la fenêtre qui s’ouvre, confirmer votre identité en cliquant sur «Continuer en tant que «votre nom»».
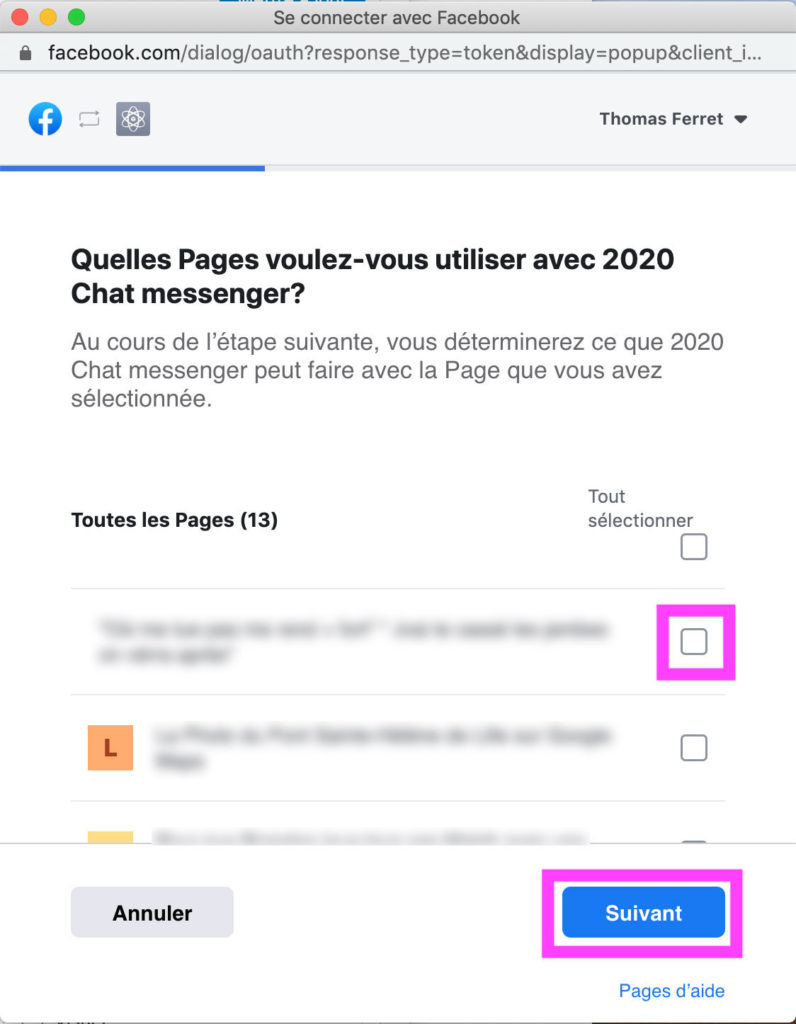
6. Cochez la case à droite de la page avec laquelle vous souhaitez synchroniser le chat Messenger. Puis cliquez sur Suivant.
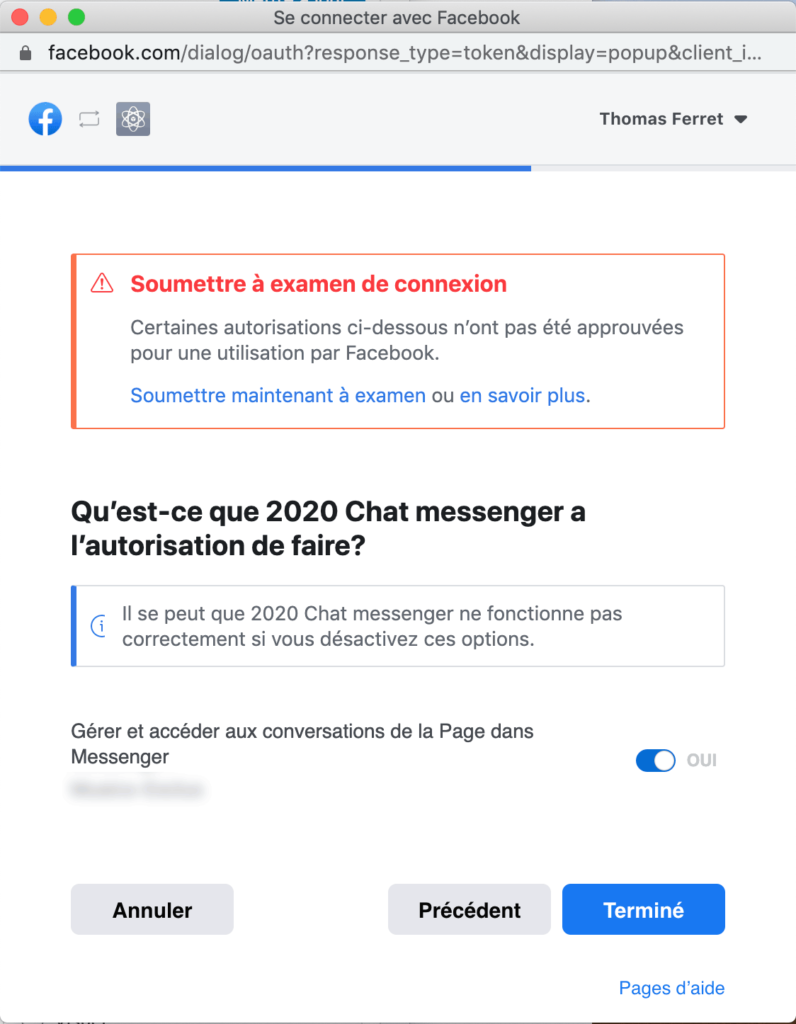
7. À cette étape un message en rouge «Soumettre à examen de connexion» va vous apparaitre, n’en tenait pas compte.
Vérifiez bien que l’interrupteur sous la phrase «Gérer et accéder aux conversations de la Page dans Messenger» est bien sur «OUI».
Puis cliquez sur Terminé
8. Un message de réussite s’affiche, cliquez simplement sur OK.
Voilà ! Vous venez d’ajouter votre appli «2020 Customer Chat» sur votre page Facebook.
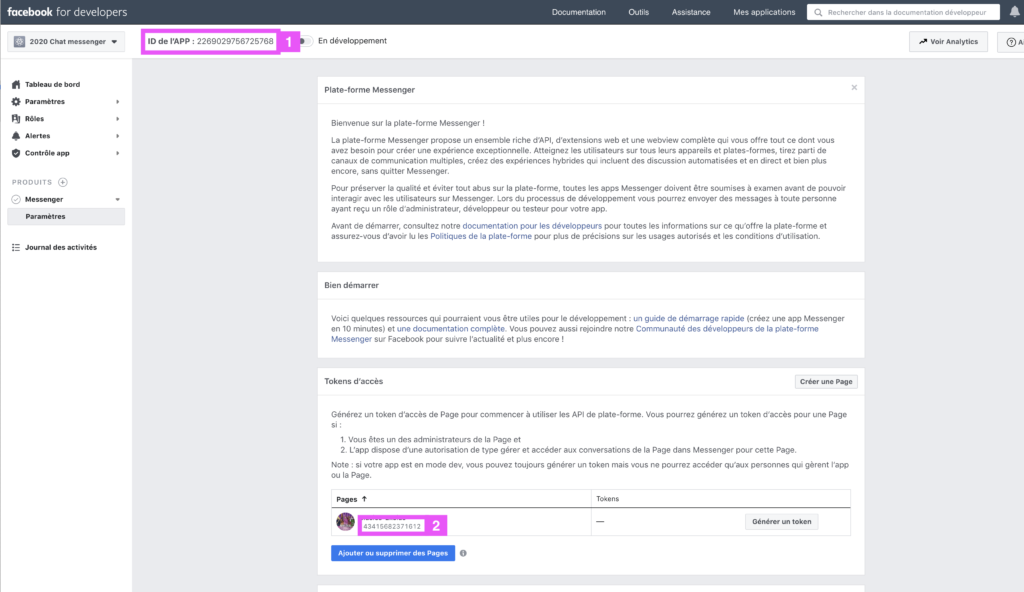
Vous pouvez trouver en haut de cette page l’ID de l’application (1) et l’ID de la page (2), copier les sur un document ou laisser l’onglet ouvert, on en aura besoin plus tard.
En cliquant dessus, ces ID vous pouvez les copier.
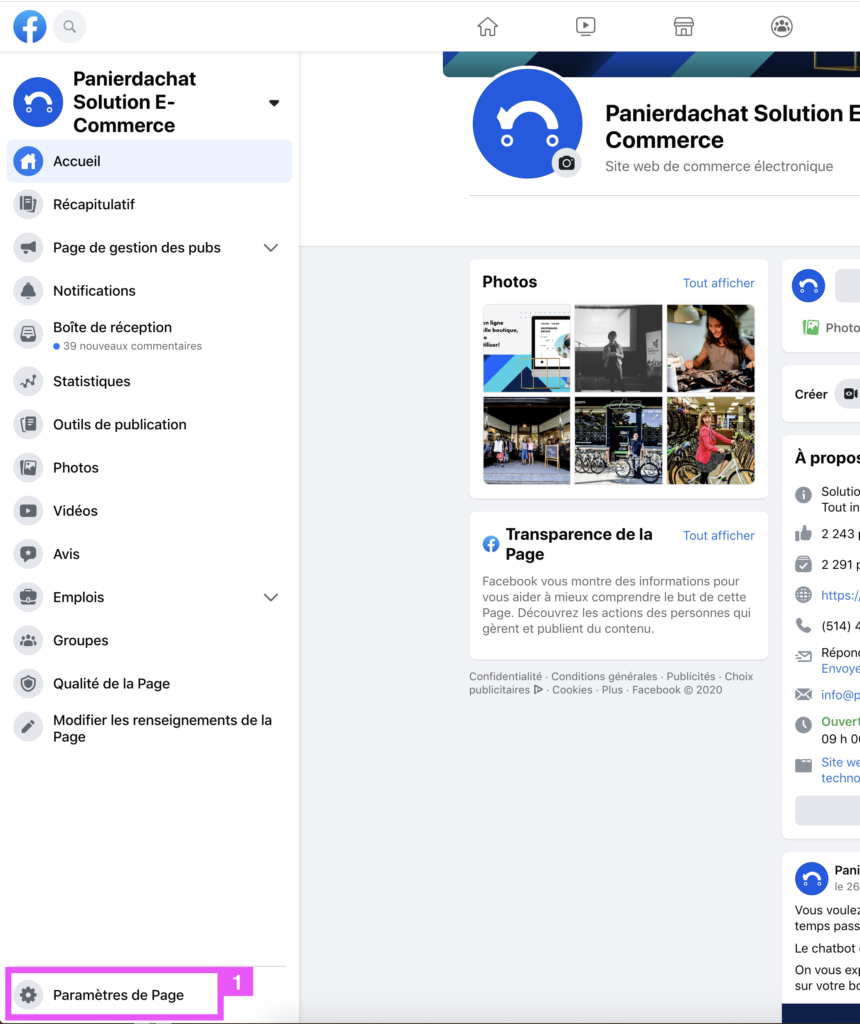
1. Sur votre page Facebook, cliquez sur «Paramètres» en bas de la colonne de gauche (1).
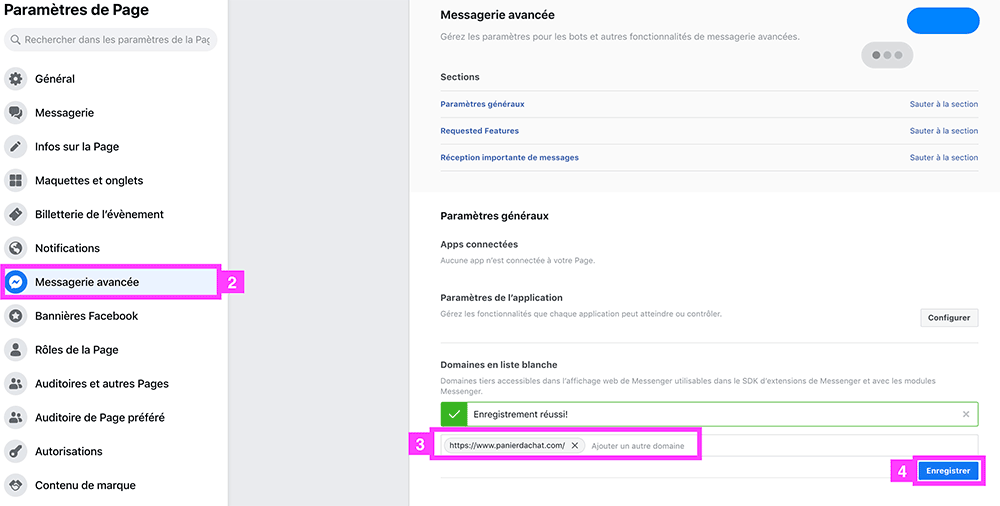
2. Dans la colonne de gauche, cliquez sur l’onglet «Messagerie avancée» (2). Puis dans le champ «Domaine en liste blanche» ajoutez l’url de votre site web (terminant par .com, .ca, .net… sans rien derrière) (3) et enfin Enregistrer (4).
Tout d’abord, assurez-vous que votre compte Google Tag Manager est lié à votre boutique en ligne (Aide ici).
1. Afin d’ajouter votre chat, on va devoir ajouter deux balises HTML personnalisé.
Connectez-vous à votre compte https://tagmanager.google.com
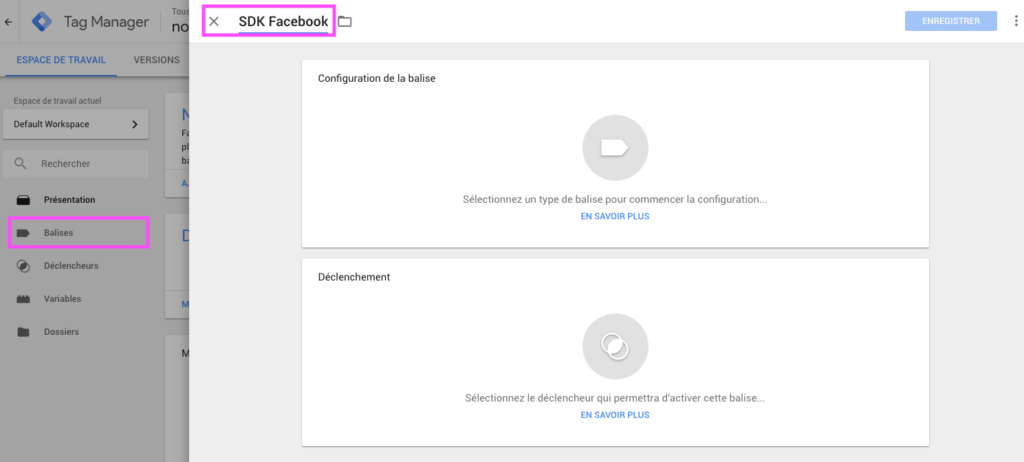
Sur votre espace de travail, cliquez sur «Ajouter une balise».
Vous pouvez renommer votre balise «SDK Facebook» par ex.
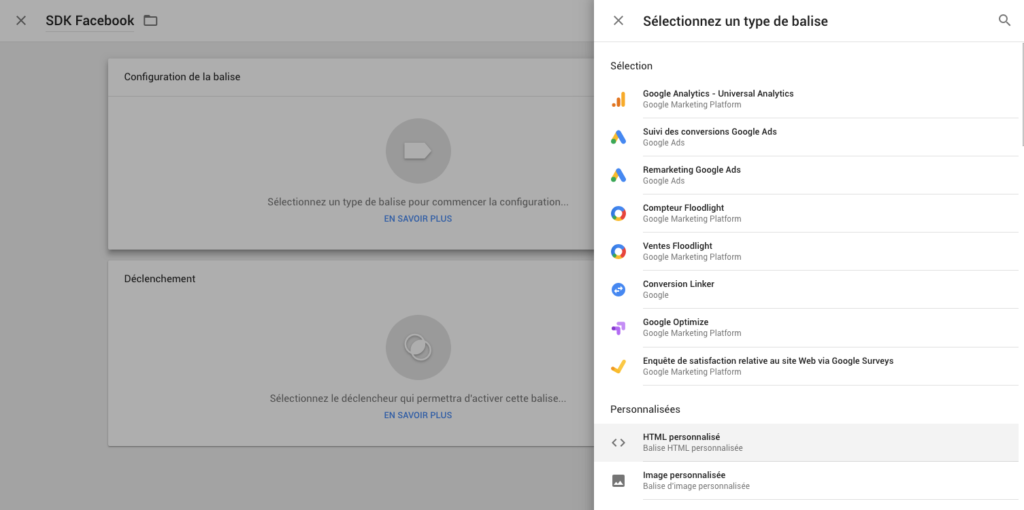
2. Cliquez sur l’encadré «Configuration de la balise» et choisissez «HTML personnalisé».
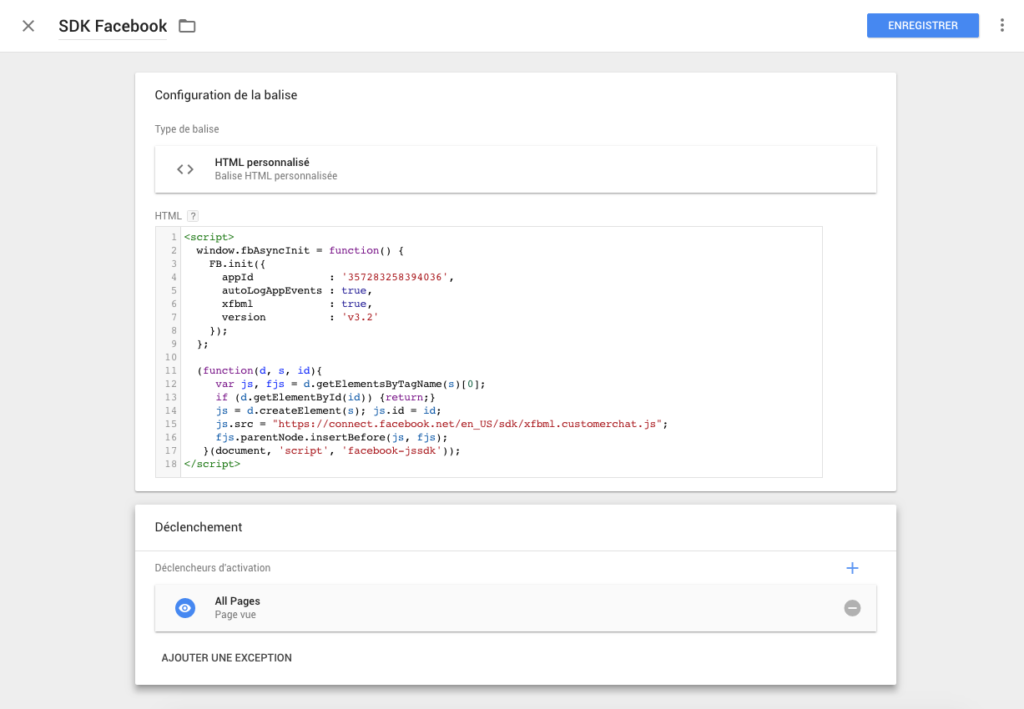
3. Dans l’encadré HTML, copiez-collez le code ci-dessous en changeant l’AppID avec l’ID de votre app que vous avez sauvé dans la 1ère étape.
Pour un meilleur résultat copiez le code via le PDF suivant : Chat Messenger 2020
<script>
window.fbAsyncInit = function() {
FB.init({
appId : ‘ID de votre APP vu dans l’étape 1‘,
autoLogAppEvents : true,
xfbml : true,
version : ‘v3.2’
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = «https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js»;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
</script>
4. Choisissez ensuite en déclencheur «All pages».
Voici le rendu final que vous devez avoir (avec votre appID).
Et cliquez sur le bouton bleu «Enregistrer».
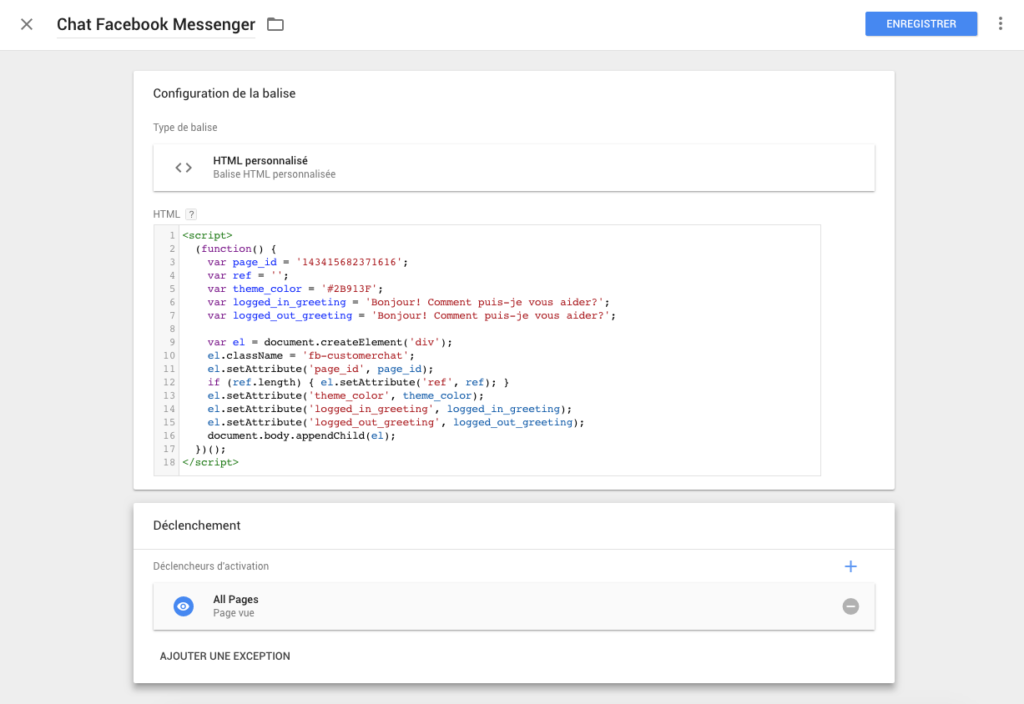
5. Votre balise SDK Facebook est enregistré, maintenant refaites les étapes pour ajouter la balise de votre chat. Voici le code html qu’il faut ajouter :
Pour un meilleur résultat copiez le code via le PDF suivant : Chat Messenger 2020
<script>
(function() {
var page_id = ‘L’ID de votre page‘;
var ref = »;
var theme_color = ‘#2B913F‘;
var logged_in_greeting = ‘Bonjour! Comment puis-je vous aider?‘;
var logged_out_greeting = ‘Bonjour! Comment puis-je vous aider?‘;
var el = document.createElement(‘div’);
el.className = ‘fb-customerchat’;
el.setAttribute(‘page_id’, page_id);
if (ref.length) { el.setAttribute(‘ref’, ref); }
el.setAttribute(‘theme_color’, theme_color);
el.setAttribute(‘logged_in_greeting’, logged_in_greeting);
el.setAttribute(‘logged_out_greeting’, logged_out_greeting);
document.body.appendChild(el);
})();
</script>
Avec le code enregistré dans la 2ème partie de cet article vous trouverez les 4 informations à changer en gras (l’ID de votre page (vu dans l’étape 1), mettre un code couleur en # (le # du code exemple est du vert, vous pouvez trouver les # des couleurs ici), changez les messages d’accueil sur les deux lignes). Voici un exemple de rendu final :
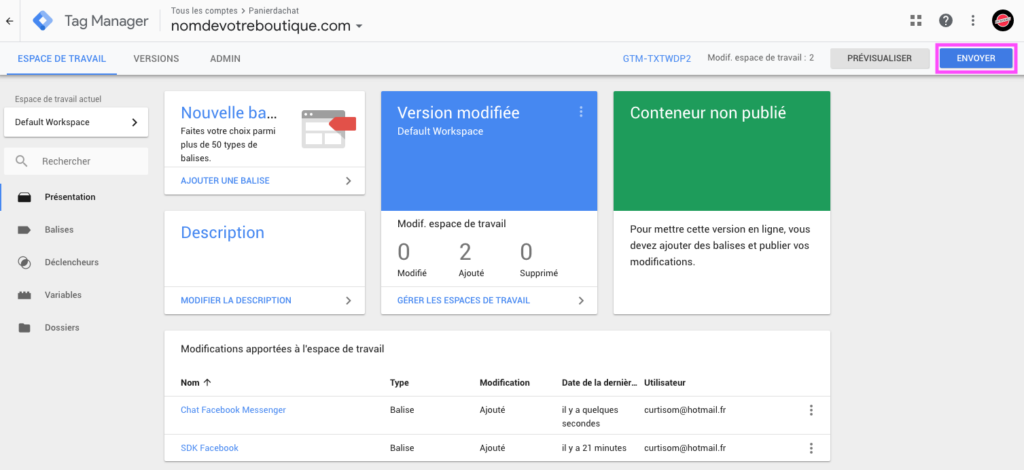
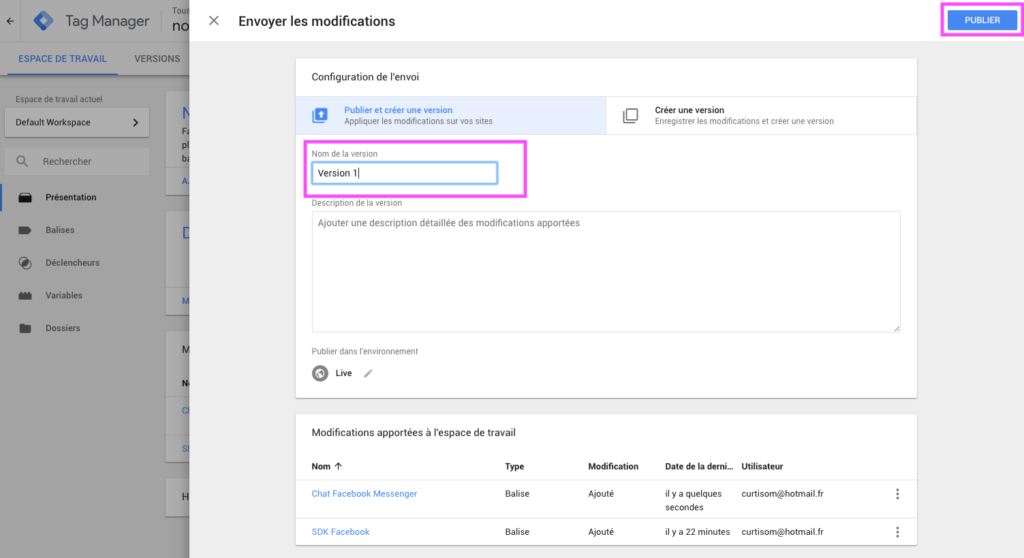
6. Une fois, vos deux balises enregistrées, vous pouvez les envoyer dans votre boutique, pour cela cliquez sur le bouton «Envoyer».
Et c’est fait !
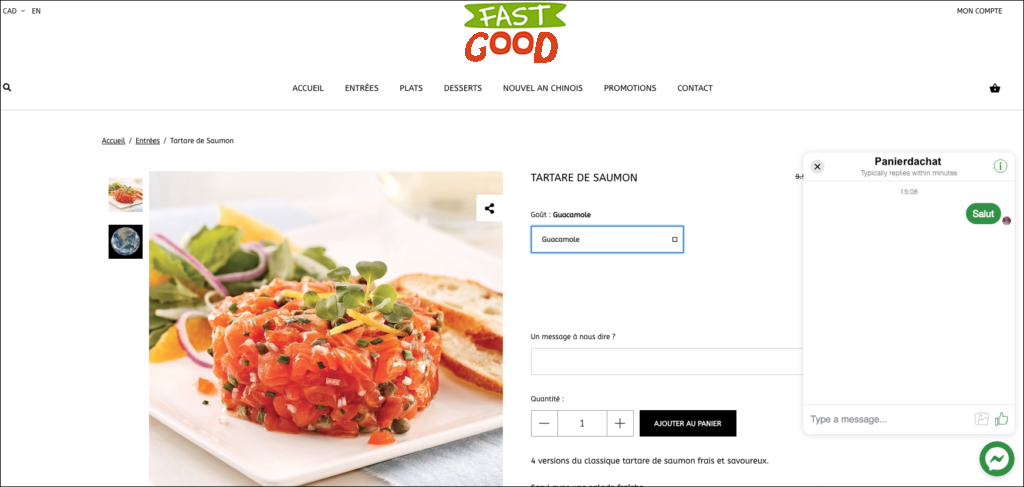
Votre chat Messenger est en ligne sur votre boutique web.
(Si vous ne le voyez pas tout de suite, videz votre cache navigateur afin qu’il apparaisse).
- Le cycle de vie d’un produit : un levier stratégique
- Pourquoi créer une boutique de coques pour téléphone personnalisables ?
- Comment créer un calendrier éditorial efficace ?
- Stripe : la solution de paiement idéale pour votre boutique en ligne
- Comment choisir le bon transporteur de colis ?
- Marge commerciale : qu’est-ce que c’est et comment la calculer ?