Comment ajouter une vidéo à un carrousel sur ma boutique en ligne
L’ajout d’un vidéo au carrousel de la page d’accueil est une manière d’agrémenter l’expérience utilisateur de sa boutique en ligne.
Voir à partir de 5 min 50 sec.
Pour y arriver, voici comment ajouter une vidéo à son carrousel étape par étape.
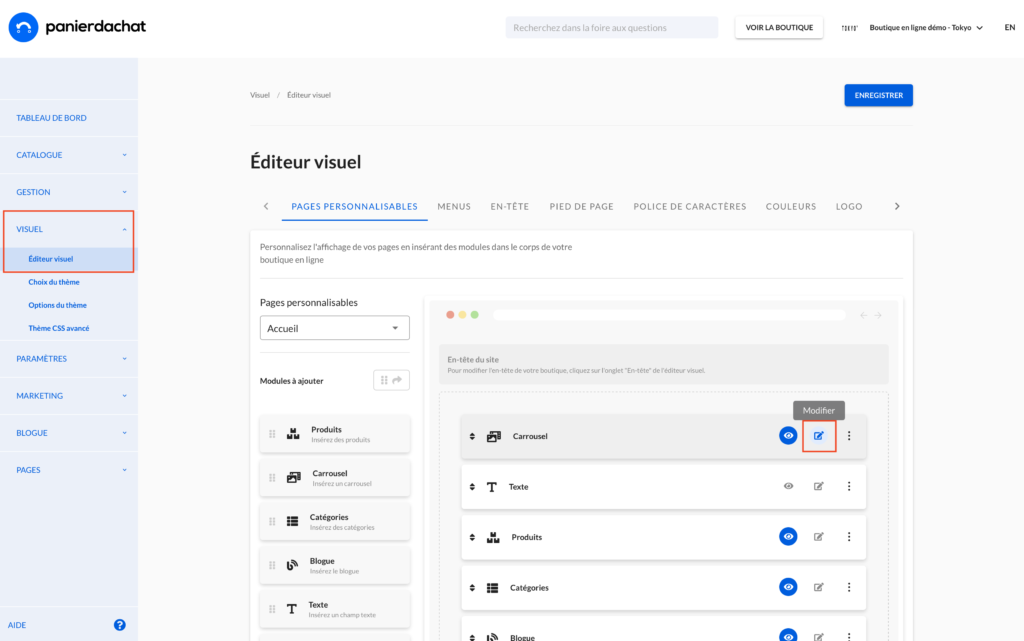
- Sur l’administration de la plateforme de commerce électronique Panierdachat, se rendre sur la section Visuel / Éditeur visuel, Page personnalisables et sélectionnez le bouton édition du carrousel.
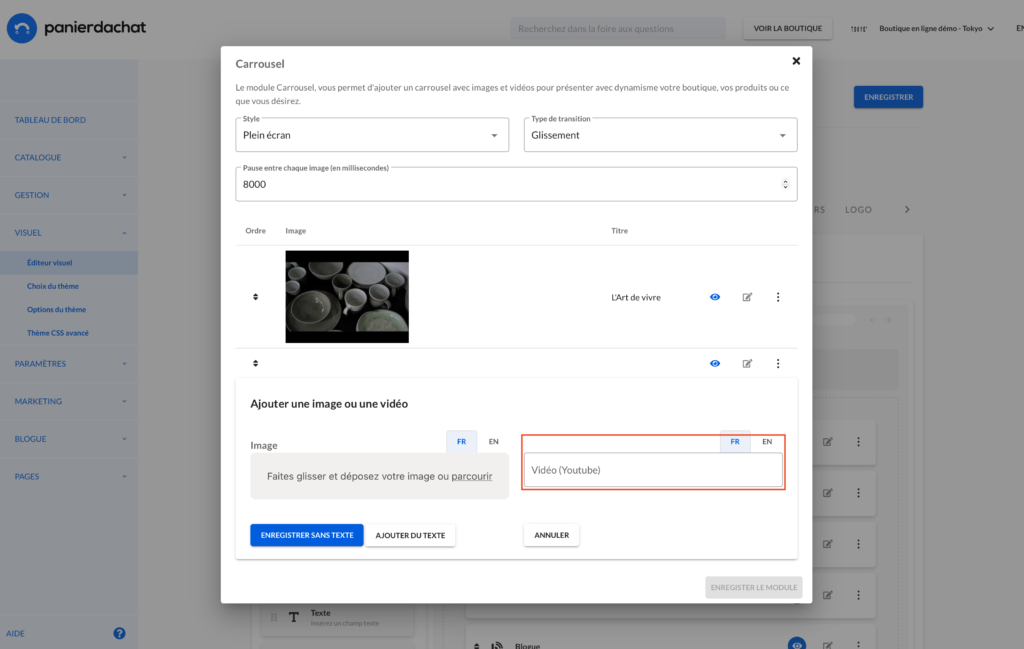
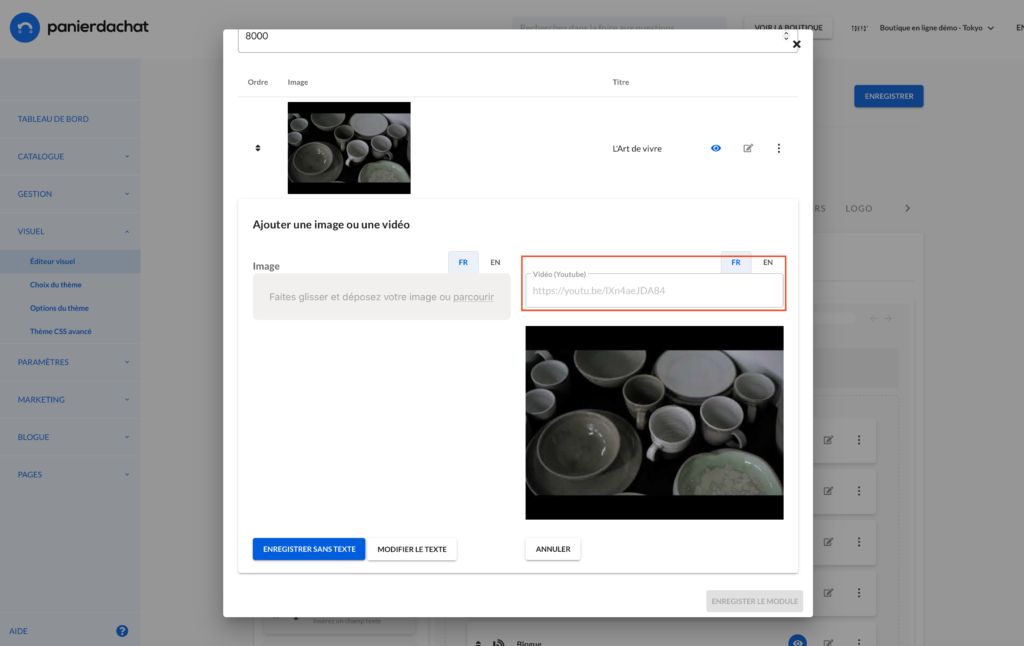
2. Cliquez sur le bouton pour ajouter une image ou une vidéo et copiez et collez l’url de partage du vidéo Youtube.
3. Enregistrez ensuite le module et la page. Vérifiez ensuite sur la page d’accueil de votre boutique en ligne si la vidéo s’affiche bien.